「STUDIOっておしゃれで簡単そうだけど、SEOに弱いって聞くし…」
「SEO対策するならSTUDIOじゃなくてWordPress一択!」
そんなふうに思っていませんか?
たしかに、STUDIOはノーコードで直感的にサイトを作れる反面、SEOの細かい調整においては弱点があるのも事実です。確かに私自身もホームページはWordPressを使って作っていますし、本当にSEOで上位を狙うのであれば、WordPressが一番使いやすいというのは事実です。
でも、だからといって「STUDIOはSEOに向かない」「上位表示できない」というのは早とちり。
一概にSTUDIOはSEOがダメ!というわけではないということもお伝えしたいです。
この記事を読むと…
✔ STUDIOがSEOに弱いと言われる理由
✔ 実際にSTUDIOでも上位表示しているサイトがあること
✔ STUDIOでSEOを意識するための工夫
についてわかります!
「STUDIOでホームページ制作を検討しているけど、不安…」
「予算の関係でSTUDIOでホームページを作ることになったけどSEO対策できるの?」
「実際のSTUDIOでのSEOの実績をみてみたい!」
という方は是非読んでみてくださいね!
そもそも「STUDIOはSEOに弱い」と言われる理由とは?
STUDIOがSEOに弱いと言われる点を今から解説していこうと思います。ポイントは3つ。
- HTML構造が階層的で、コードの最適化に限界がある
- meta情報やalt属性などの細かい設定が手間
- カスタマイズの自由度が限られる
それでは1つずつ解説していきたいと思います!
HTML構造が階層的で、コードの最適化に限界がある
STUDIOはビジュアルで簡単にブロックを積み上げて作ることができる反面、自動生成されるHTMLがやや複雑な階層構造になりやすく、Googleにとって重要な情報が深い位置に埋もれてしまう場合があります。
これはSEOの観点で言うと「クローラビリティ(Googleのロボットがページを正しく読み取れるか)」にやや不利な構造とも言えます。
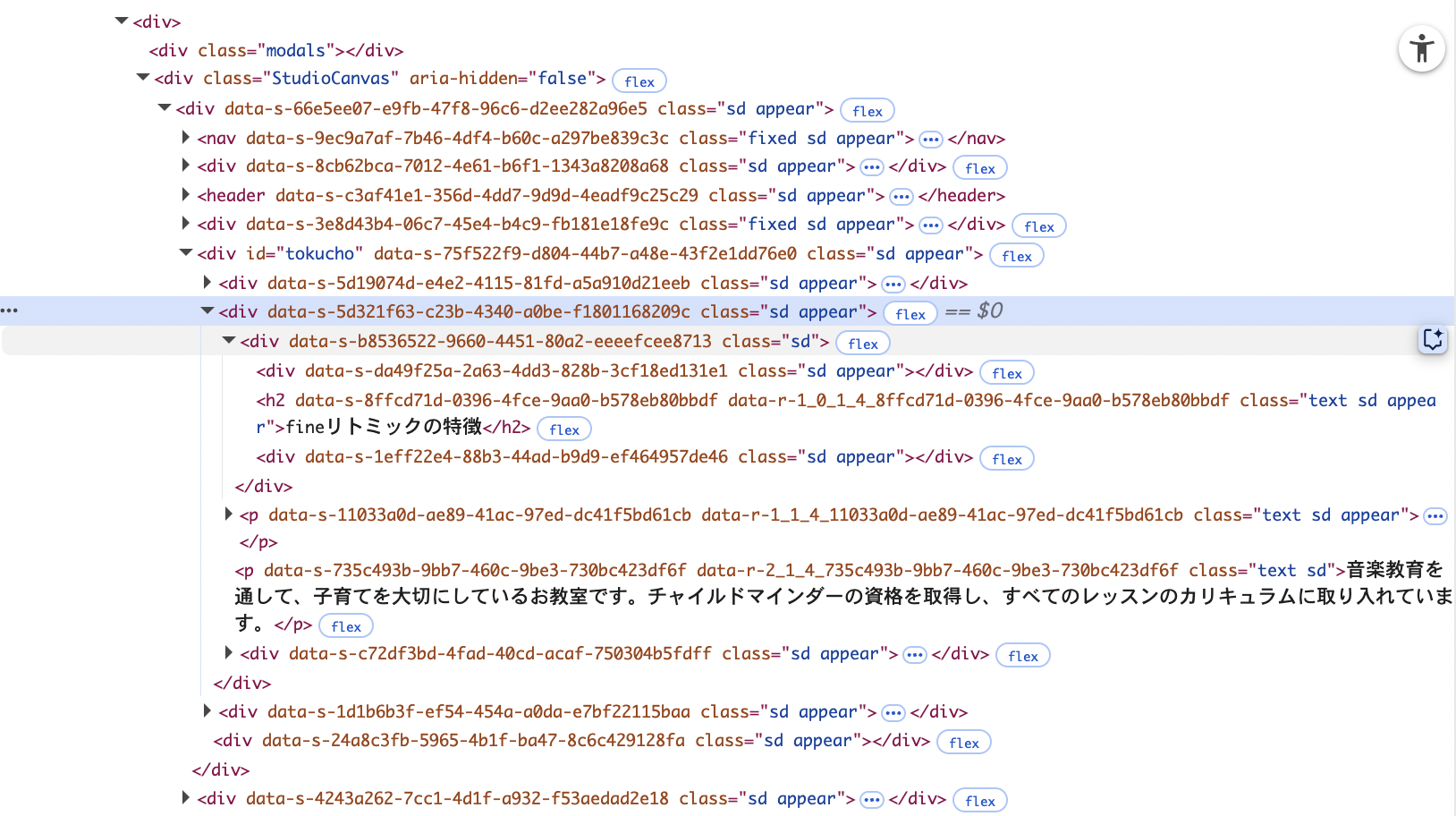
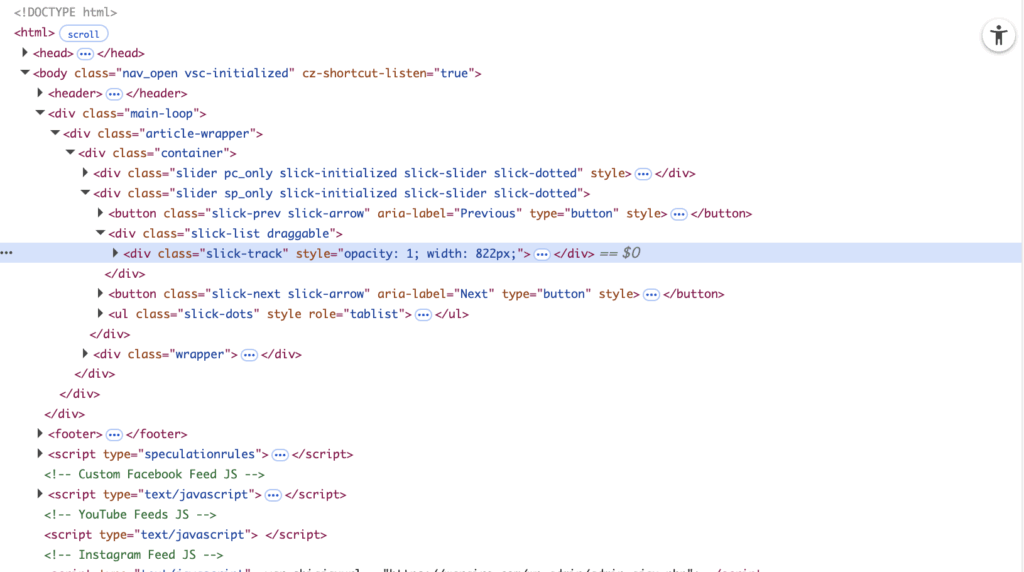
具体的にどういう階層かということをこちらの画像で比較しますね!
STUDIO designで作った時の階層構造

WordPressで作った時の階層構造


STUDIOの方がぱっと見階層構造が複雑ということがわかりますよね
このように、STUDIOは見た目が整っていても、HTML構造が深くなりやすいことで、Googleにとっての“読みやすさ”に影響している可能性があります。
ユーザーにはきれいに見えていても、検索エンジンには伝わりづらい…
そんな“見えない部分の損”を避けるためにも、構造を意識した設計が大切なんです。
meta情報やalt属性などの細かい設定が手間
STUDIOでは、タイトルやメタディスクリプション、画像のalt属性なども設定可能ですが、
WordPressのようにSEO系のプラグインを使って一括管理できるわけではありません。
そのため、ページごとに細かくチェック&手入力が必要で、SEOを本気でやるには少し不便さを感じる方もいるでしょう。
STUDIOの機能としては、ページごとにタイトルやメタディスクリプションを設定することは可能です。ただ、実際どこのページを設定したかとかを確認するには、各ページの編集画面に行ってそれぞれ設定するしかありません。
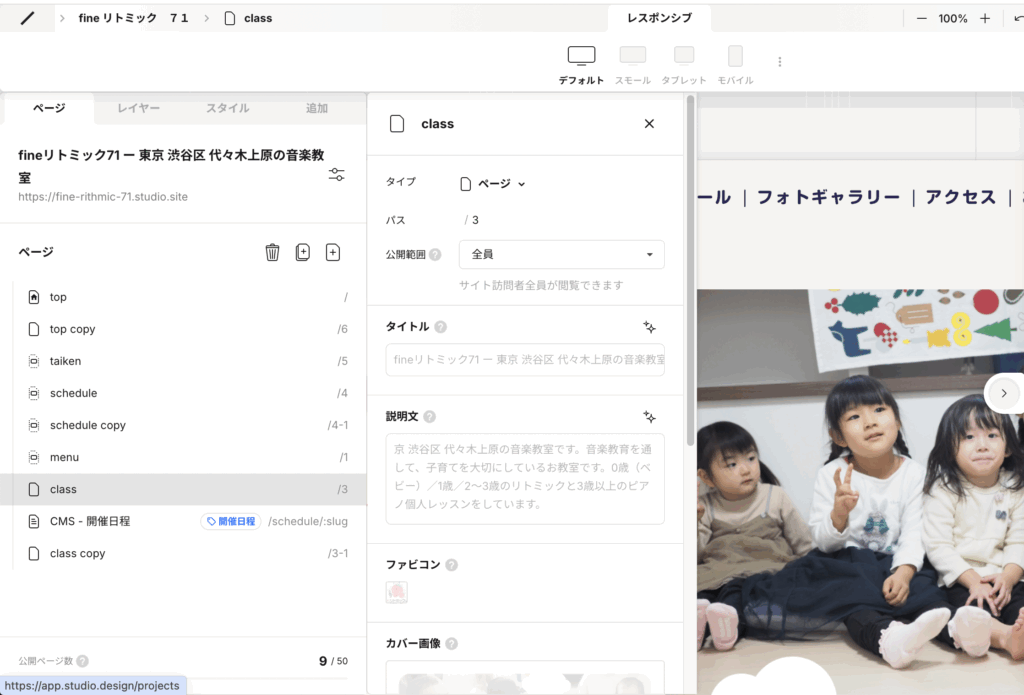
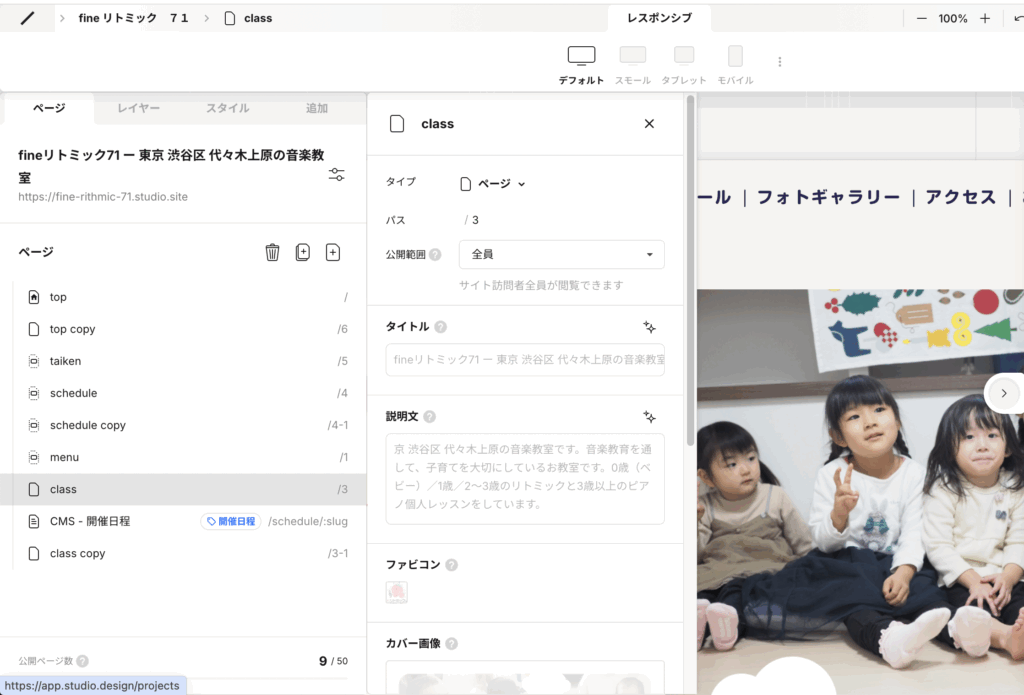
STUDIOでタイトルとメタディスクリプションをページごとに設定する方法
- STUDIOのエディター画面で、上部の「ページ管理(ページアイコン)」をクリック
- 対象のページを選択して「ページ設定」を開く
- 「SEO設定」の中にある「説明(Description)」欄にテキストを入力
- 保存&公開!
STUDIOの設定画面はこんな感じになっています。





管理はWordPressよりはしづらいかもしれませんが、設定自体はとても簡単なので、ぜひやってみてくださいね!
カスタマイズの自由度が限られる
WordPressではプラグインやコードで柔軟にカスタマイズができる
WordPressでは、構造化データ(リッチリザルトの元になるデータ)やスキーママークアップ(Googleに「これはレビューですよ」「これはFAQですよ」と伝える仕組み)などを、プラグインやコードで柔軟に追加できます。
たとえば…
FAQページに「FAQスキーマ」を追加して、検索結果に質問と答えを表示させる
Googleに「このページにはよくある質問(FAQ)が載ってますよ〜!」と伝える仕組みです!そうすると、検索結果に質問と答えがそのまま表示されるようになります!
検索者としてはなるべく一度の検索で知りたい答えが得られた方が嬉しいですよね?そうやって、FAQスキーマを追加することで、検索者が知りたい答えに辿り着きやすくなります!
レビュー記事に「レビュー構造化データ」を入れて、★評価付きで表示させる
レビュー構造化データとはGoogleに「このページは商品のレビューが書いてあって、評価は★◯点ですよ」と伝えるデータのことです。検索結果のタイトルの下に、星マーク(★★★★★)と点数、件数などが表示されます!
イベントページにイベントスキーマを入れて、日時・場所を検索結果に表示させる
「このページはイベント情報です!」とGoogleに伝える形式。日付・場所・開催時間などが明確にマークアップされます。そうすると、検索結果にイベント名+日時+場所などが表示されます。
このように、検索結果を“視覚的に目立たせる”施策が簡単にできるんです。
さらに、WordPressなら
- AMP対応(モバイル高速化)
- SNSのOGP設定(シェア時の見え方)
- カスタム投稿・タグ・カテゴリの拡張
なども、プラグインやテーマの設定次第で自由自在に。
一方、STUDIOはどうかというと…
構造化データの手動追加は基本的にできない(2025年現在)→ カスタムコードでの埋め込みも不可
SEO強化のためのプラグインが存在しない
metaタグ・OGPタグは基本的な設定項目のみ
つまり、「HTMLやコードをいじって強化したい!」という人にとっては制限が多いのが現実です。
ただしその分、コードトラブルが起きづらく、サイト全体がシンプルで早く構築できるというのはメリットです。「制限があるからこそのメリット」もあるのがSTUDIOの良さとも言えます。
それでも「STUDIO=SEOに弱い」とは言い切れない理由
「STUDIOで作ると上位表示できない」という声をたまに聞きますが、実際には
STUDIOで制作されたサイトでも、検索上位に表示されているサイトはたくさんあります。
その理由は、SEOというのは構造だけで決まるものではないから。ここからは実際の例とともに、STUDIOでも上位表示ができているその理由をお伝えしたいと思います!
STUDIOでも「検索意図に合った内容」があれば十分に勝負できる
検索エンジンは、HTML構造やコードだけでなく、コンテンツの質や検索意図へのマッチ度を重視します。
たとえ多少階層が深くても、検索ユーザーが「知りたかった!」と思える内容が書かれていれば、評価される可能性は十分にあるんです。
中でもローカルSEO(その地域と業種で検索する)を意識したホームページの場合は、構成をしっかりすることで、上位に組み込ませることが比較的できる割合が高いと、私が制作に携わったサイトではそんな感覚を掴んでいます。
例えば、このサイト。
このサイトは「川崎市 離乳食教室」「宮前区 離乳食教室」で上位に来ています。このサイトを検索する人は、まさに地元川崎市で離乳食教室を探している人でしょう。まだ赤ちゃんの育児をしていて、これから初めて離乳食を経験するママにとってはとても離乳食というイベントは不安がいっぱいだと思います。
そんな時にgoogleの検索で「川崎市の離乳食教室はないかな?」「宮前区の離乳食教室はないかな?」と思って、検索をするのです。それで、「この離乳食教室にいけばヒントがもらえるかもしれない!」「実際に離乳食を作る過程が見られるから行ってみよう!」となり、悩みの解決へと導くことができるのです。
このサイトは、その悩みを解決するための検索意図に合致しているため、「川崎市 離乳食教室」「宮前区 離乳食教室」で上位を獲得していると言えるのです。
実際このサイトは私がかつてSTUDIO designで制作したものです。SEO対策をするならWordPressが良い!と言われていても、内容が検索者の求めるものであれば、このように上位表示が叶います。だから一概にSTUDIOがSEOに弱いとは言えないのです。
デザイン性や表示スピードが高評価につながることも
STUDIOは「ノーコードでここまでできるの!?」と驚かれるほど、洗練されたデザインが簡単に作れるのが大きな魅力です。
しかも見た目だけでなく、表示スピード(ページの読み込みの速さ)も強みです。
特に以下のような点で、STUDIOはSEO的にも強みを発揮します:
モバイルファーストに最適化されている
Googleは、スマホでの見やすさ・操作性をとても重視しています。
STUDIOはレスポンシブ対応の設計も可能で、スマホファーストでの設計もしやすいです。
このあたりは、SEO評価にもUX(ユーザー体験)にも直結する重要ポイントです。
ページスピードが速い=離脱率が下がる
STUDIOはサーバー環境も自社で最適化していて、画像の遅延読み込み(lazy load)や自動圧縮、CDN配信など、裏側で細かい工夫がたくさん施されています。
結果として、ページの表示が速く、読み込みに時間もかからないので、離脱率も下がりSEOにも直結するというわけです。
ただし、STUDIOは機能をたくさん追加できるが故、機能追加のしすぎには注意が必要です。機能追加しすぎると、ページの読み込みに時間がかかり、離脱率も増えてしまい、SEO的にも良くない状況になってしまいます…!
デザイン性の高さ=信頼感・安心感につながる
STUDIOはデザイン性がとても高いです。デザイナーがデザインした通りのカンプをノーコードで再現できるのは大きいです。コードが書けなくても、パッと目を引くようなデザインを作れるのであれば、それだけでホームページに滞在する時間は長くなり、評価は上がるきっかけにはなると考えられます。
STUDIOでもSEOを意識してサイトを作るためのコツ
「STUDIOでもSEOで結果を出したい」
そう思うなら、以下のポイントをしっかり押さえておくことが大切です。
タイトル・ディスクリプション・見出しの設定をしっかり
STUDIOでも各ページごとにmeta情報を設定できます。
・タイトルタグ(title)
・メタディスクリプション(description)
・h1〜h3などの見出し構成
これらをユーザー目線+キーワードを意識して整えるだけでも、検索順位には大きく影響します。
リンク構造を論理的に設計して回遊できる仕組みを作る
「トップページ→カテゴリ→詳細ページ」のような流れを意識し、
内部リンクをしっかり張ることで、Googleにもユーザーにも優しい設計に。
そのためには、サイトマップを作り、どこのページからどこのページを繋げるか、回遊させるのかをしっかり設計すると良いでしょう。
例えば、パンくずリストを設定したり、グローバルナビゲーションやフッターのリンクを活用するのも良いでしょう。誘導したいページがあれば、固定バーを出すのも良いでしょう。
画像のaltテキストとサイズの軽量化
STUDIOではalt属性も入力可能なので、画像が何を表しているのかをしっかり設定するのが大事です。
画像のalt属性を設定すると、画像の内容をGoogleに伝えることができ、SEOの評価にプラスになります。
また、画像が表示されない時の代替テキストとしても表示され、アクセシビリティ向上にも効果的です。
特に情報を伝える目的の画像では、検索流入のチャンスを増やす意味でも重要な設定です!
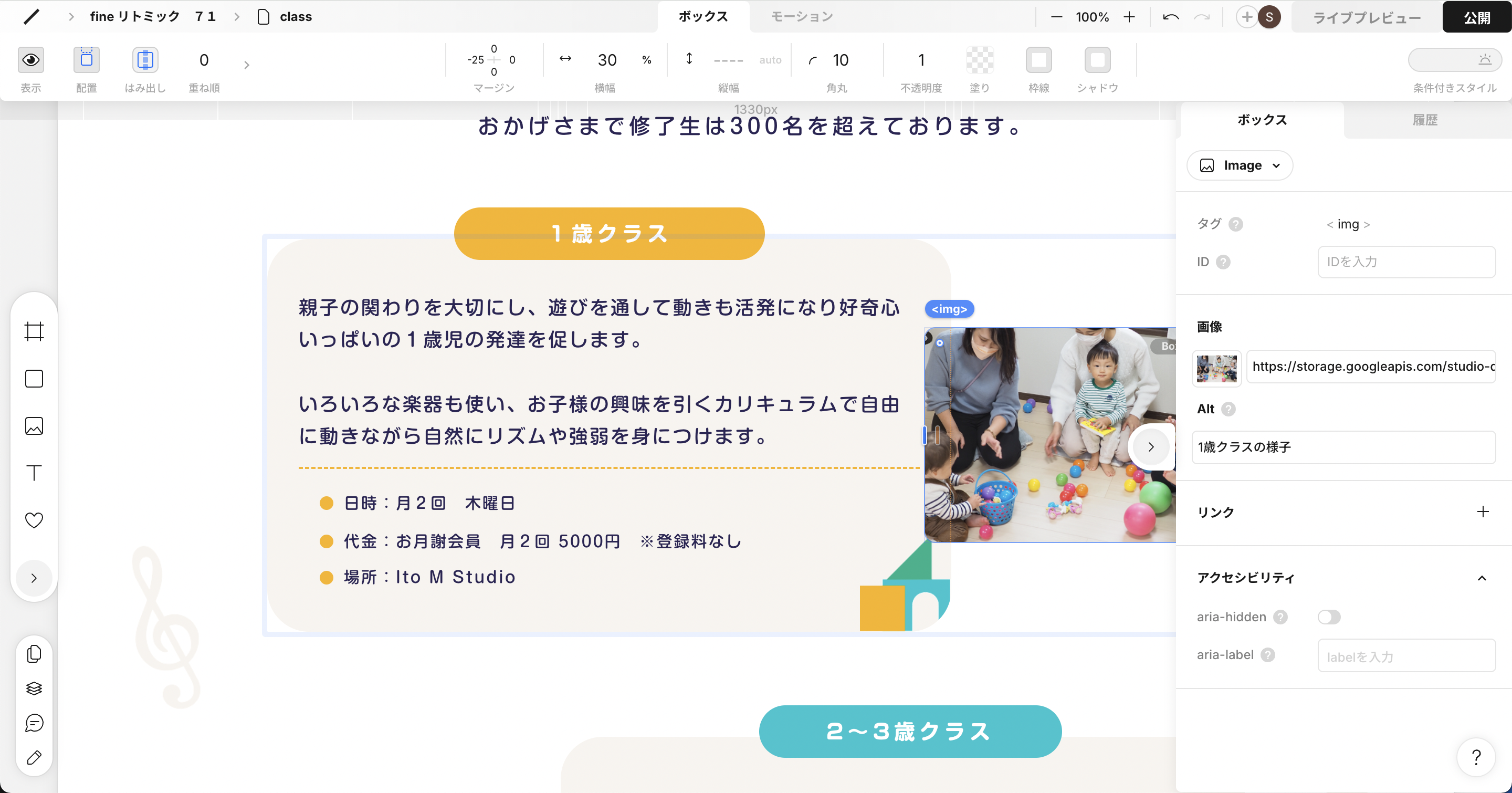
STUDIOでalt属性を設定する方法
画像をクリック→右の設定を出す→altの部分で設定が可能です。(以下画像参照)


また、画像サイズの軽量化(圧縮)もページスピードを上げるために有効です。例えばpngのファイルのデータであれば、以下のツールを使えばサイズの軽量化が可能です!STUDIOはついついオリジナルサイズでアップロードして画像のサイズが大きくなりがちなので、先にこのようなツールを利用して、軽量化しておくと良いでしょう。


更新性のあるコンテンツを持つ
STUDIOでもブログ(CMS)機能を使って、記事を更新することは可能です。
ただし!プランによって更新できる記事数に制限があるので要注意!
「無料でブログ的な更新をしたいな〜」という場合は、noteの記事をSTUDIOに埋め込むのもひとつの手。
最新情報を見せることはできます
でもここで注意! noteでどれだけ記事が読まれても、STUDIOのホームページ自体のSEO評価には直接つながりません。
だから、「STUDIOのサイトを検索で上位にしたい!」という目的があるなら、STUDIO内での更新型コンテンツ(CMS)を使うのがベストです!
WordPressとnoteの使い分けについては以下の記事でも紹介しておりますので、参考にしてみてくださいね!


WordPressとの違いと、どう使い分ければいい?
私はホームページの制作は、WordPress、STUDIO両方しています。一概にWordPressが良い、STUDIOが良いとはいえないからです。どちらもホームページ制作としての手段。お客様の目的や予算によって、ご提案する内容を変えています。
ここでは、どういう場合にSTUDIOが良いのかどういう時にWordPressが良いのか、少し紹介したいと思います。STUDIOとWordPressの比較はこちらの記事でも詳しく紹介していますので、よかったらご覧くださいね!


「自由度と拡張性」で選ぶならWordPress
コンテンツを追加、分析などをして本気で育てていくホームページを作りたいのであれば、やはりWordPressをおすすめします。なぜなら以下のような点があるからです。
SEO設定がしやすい(プラグイン豊富)
カスタム投稿・会員機能など複雑な構成にも対応
コンテンツを頻繁に更新するサイトに向いており、サイトを育てていきやすい
STUDIOだと、料金プランなどで更新できる記事の量も決まってくるので、制限がなく育てていくのであれば、WordPressが良いと考えます。
「制作スピードとデザイン性」で選ぶならSTUDIO
また、コストに制限がある・記事もそこまで更新するつもりもない上で、ニッチなジャンルでSEOを狙う・ローカルでSEOを狙うといった目的であれば、STUDIOでも十分な機能を発揮すると考えられます。なぜなら以下のてんが挙げられるからです。
ノーコードで素早く作れてコストも下げられる
美しいデザインとアニメーションを比較的簡単に実装できる
テンプレートも豊富で専門的な知識もWordPressよりは不要
STUDIOの場合は、お金や時間などのコストもある中で、それでも本格的にホームページが欲しいというときにおすすめです。
まとめ|STUDIOはSEOに弱い?→使い方次第で変わります!
結論:「STUDIO=SEOに弱い」と決めつけるのはもったいない!
確かにHTMLの構造やカスタマイズ性に限界はありますが、
設計と運用を工夫すれば、STUDIOでも検索上位を狙うことは可能です。
大切なのは「誰に、何を、どう届けるか」というコンテンツ設計と、
「伝わる導線」を丁寧に作り、人が迷わないようにする。
そしてタイトルタグやメタタグの設定・見出しの設定など、googleが迷わないようにする。
WordPressで作るにしても、STUDIOで作るにしても、どちらも大切なことです。
もし今、STUDIOとWordPressと迷っているなら、
「自分のサイトで何を大事にしたいか」を一度整理してみた上で、どちらにするのかを検討することをオススメします!
STUDIOでも、SEOでも、あなたの目的に合ったホームページを。
「どっちを選ぶべき?」と迷ったら
STUDIOでも、WordPressでも、SEOを意識したサイトづくりは可能です。
でも大切なのは、「どんな目的で、どんなゴールを目指すか」ということ。
「本当はどっちが自分に合ってるの?」
「限られた予算でも成果の出る方法ってある?」
そんなモヤモヤを一緒に整理しませんか?
30分の無料相談では、今の状況やお悩みに合わせて、最適な方向性をご提案します!
ホームページで集客したいなら
こんなこと叶えたいと思いませんか?
- 地元の人に向けて自分の事業の魅力を伝えていきたい!
- 新規オープンしたお店に地域の人を呼び込みたい!
- ホームページを持っているがもっと伝わるものにリニューアルしたい!
- ただホームページを作るだけでなく、しっかりと見てもらえるページにしたい!
\ 地元集客を強化するなら/