このホームページ、なんだか見づらいな…
そんなふうに感じた瞬間、ユーザーはすぐに別のサイトへ移動してしまうかもしれません。
どれだけ魅力的なサービスや商品を扱っていても、見やすくないホームページではその価値が伝わらず、大きな機会損失に。
特に初めて訪れた人にとっては、「見やすさ」がそのまま「信頼感」にもつながります。
この記事はこんな方におすすめです!
- 自分でホームページを作っているけど、なんだかごちゃごちゃして見にくいと感じている方
- 「ホームページ 見やすいデザイン」と検索して、改善のヒントを探している方
- おしゃれよりも、伝わる・読みやすいホームページを作りたい方
- Web制作を依頼する前に、基本的なチェックポイントを知っておきたい方
この記事では、初心者でも意識しやすい「見やすいデザイン」の共通点や具体的な工夫を紹介しながら、ホームページの改善ポイントをわかりやすく解説していきます。
見やすいホームページの共通点とは?



見やすいホームページって、どんなものだろう?
そう思ったとき、まず注目したいのは、いわゆる“良いサイト”に共通するいくつかのポイントです。
「うちのホームページ、なんだかごちゃごちゃして見にくいかも…」と感じていたとしても、
見せ方を少し工夫するだけで、驚くほどスッキリと“見やすい印象”に変えることができます。
ここでは、見やすいホームページに共通する5つのポイントをご紹介します。
どれも特別な技術が必要なわけではなく、誰でも意識すれば取り入れられるものばかりです!
1. 配色がシンプルで文字が読みやすい
見やすいホームページに共通しているのは、「コントラストがしっかりしていて、文字が読みやすい」こと。
例えば、白い背景に黒い文字というように、背景と文字の色に十分な差があると、読むときに目が疲れにくく、内容がスッと頭に入ってきます。
逆に、明るい背景に明るい文字や、暗い背景に暗い文字では、視認性が下がり「見づらい…」という印象に。
OKの例。文字の視認性が高く読みやすい。




NGの例。文字と背景の色が近く、読みづらい。




特に注意したいのが、写真の上に文字を重ねるデザイン。
写真の背景がゴチャついていると、文字が埋もれてしまい、まったく読めなくなるケースも。
以下のように、背景の要素が多い写真を用いる場合、文字色が濃くても薄くても読みづらくなってしまっているのがわかりますよね?




そんなときは、文字の下に半透明の背景を敷く、写真の明度を下げるなど、視認性を高める工夫が必要です。




こちらは文字の下に半透明の背景を敷いただけで、文字と背景のコントラストのバランスが良くなり、とても視認性が良くなりました。
背景の写真や画像の色をそのまま活かしたい、という場面もありますよね。
そんなときは、文字の後ろにうすい背景(帯やぼかし)を敷くなど、読みやすくする工夫がおすすめです。
どんな方法が合うかは、レイアウトや写真の雰囲気によって変わってきます。
「こんな見せ方もあるんだな」と、ひとつの参考になればうれしいです!


2. レイアウトに余白がある
情報がギュッと詰まりすぎていると、「どこを読めばいいのかわからない」「見るだけで疲れる」といった印象を与えてしまいます。
そこで大事なのが“余白”の取り方。
- ページの左右にしっかりマージンが取られているか?
- セクション同士の間隔が近すぎていないか?
- テキストと画像が密着しすぎていないか?
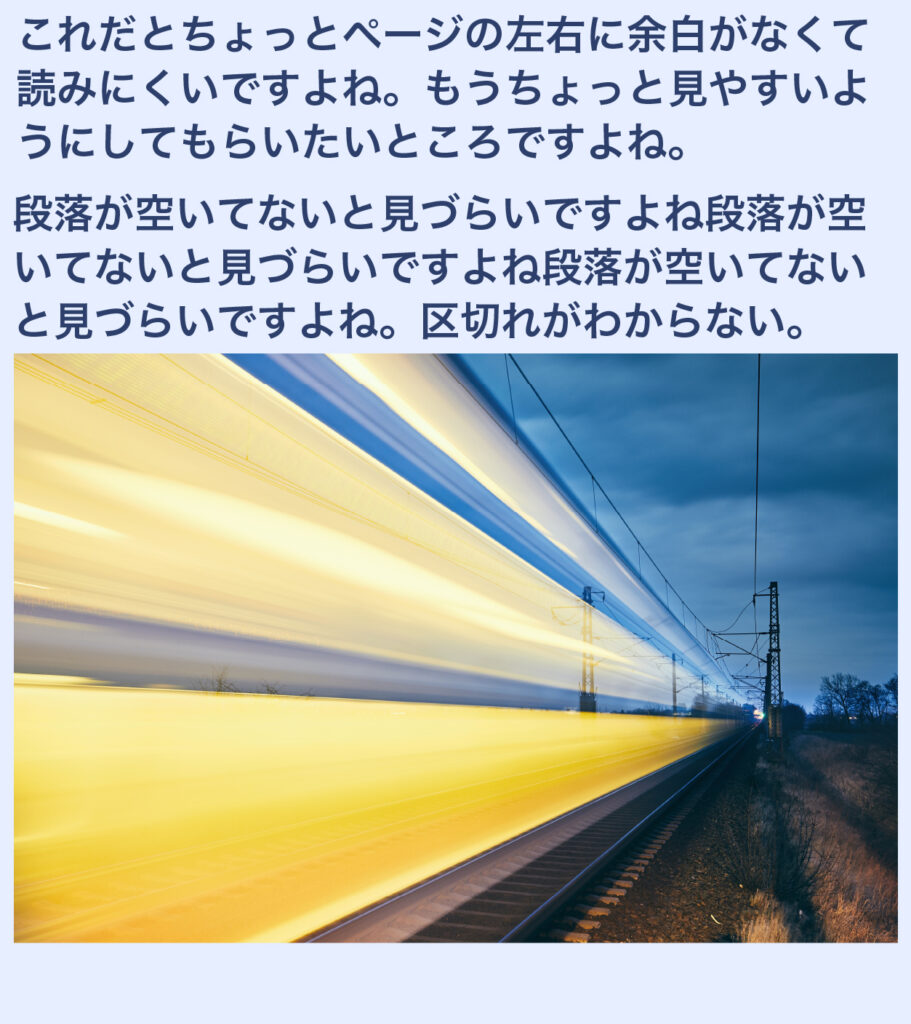
それでは例を見てみましょう。


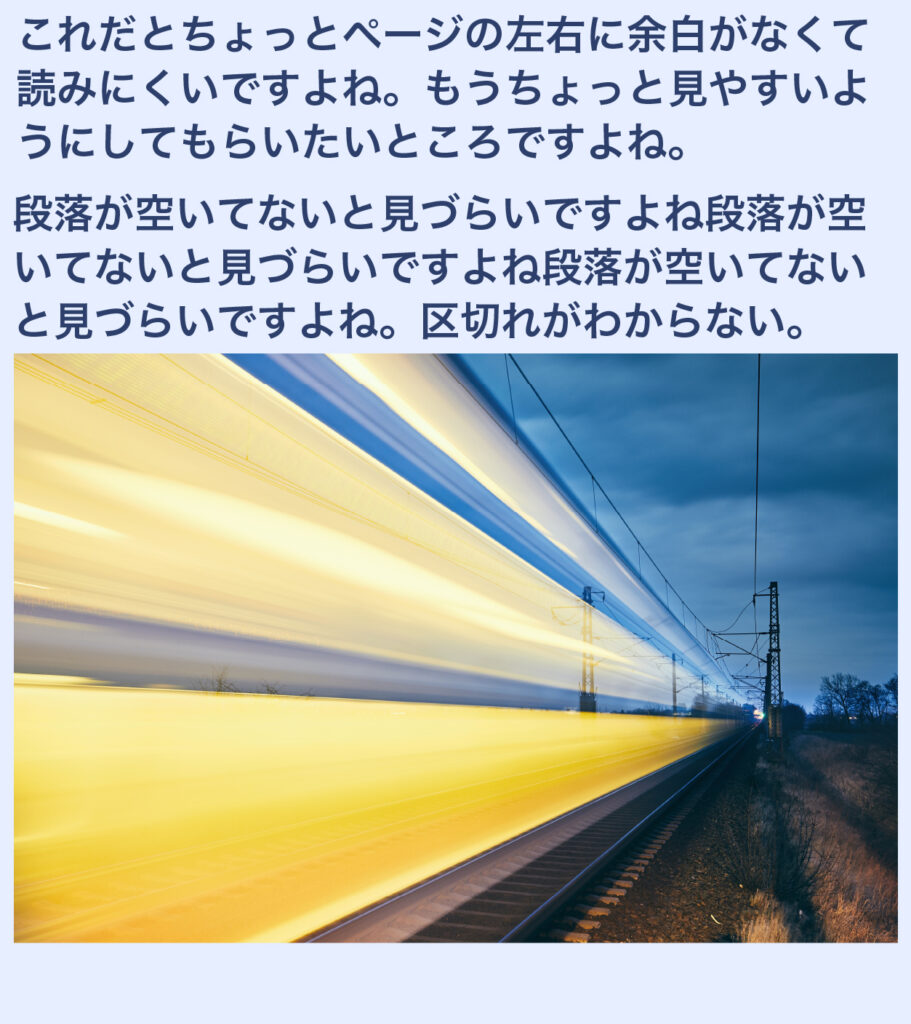
これだと余白が取れていないので、見栄えも悪いですし、画像や文字の余白がない分、文章も見づらいですよね?


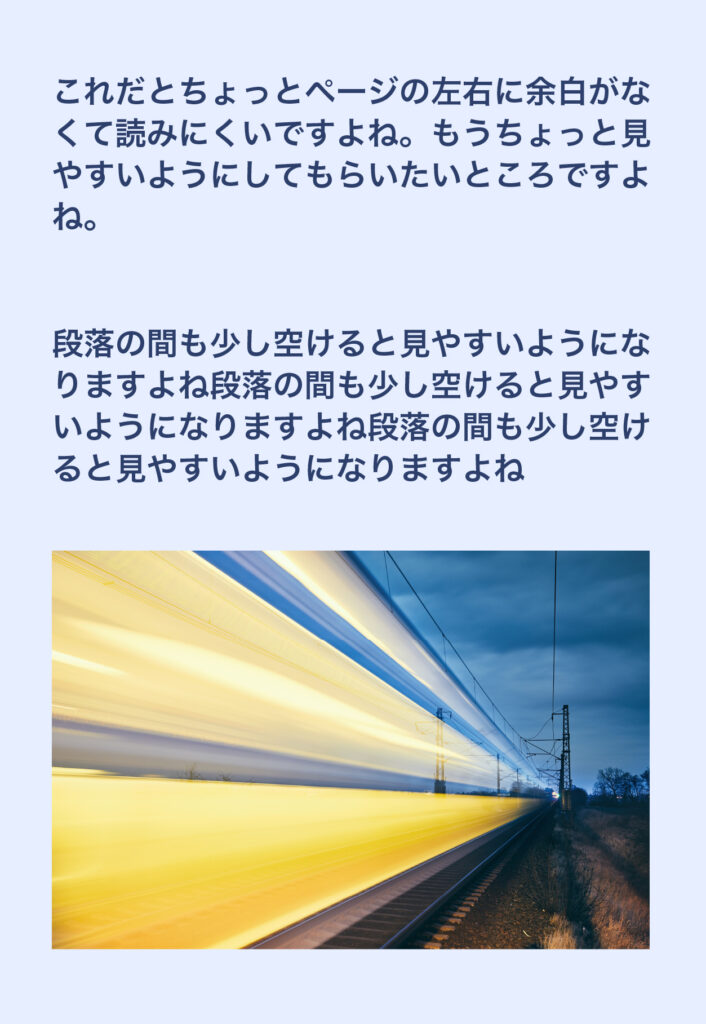
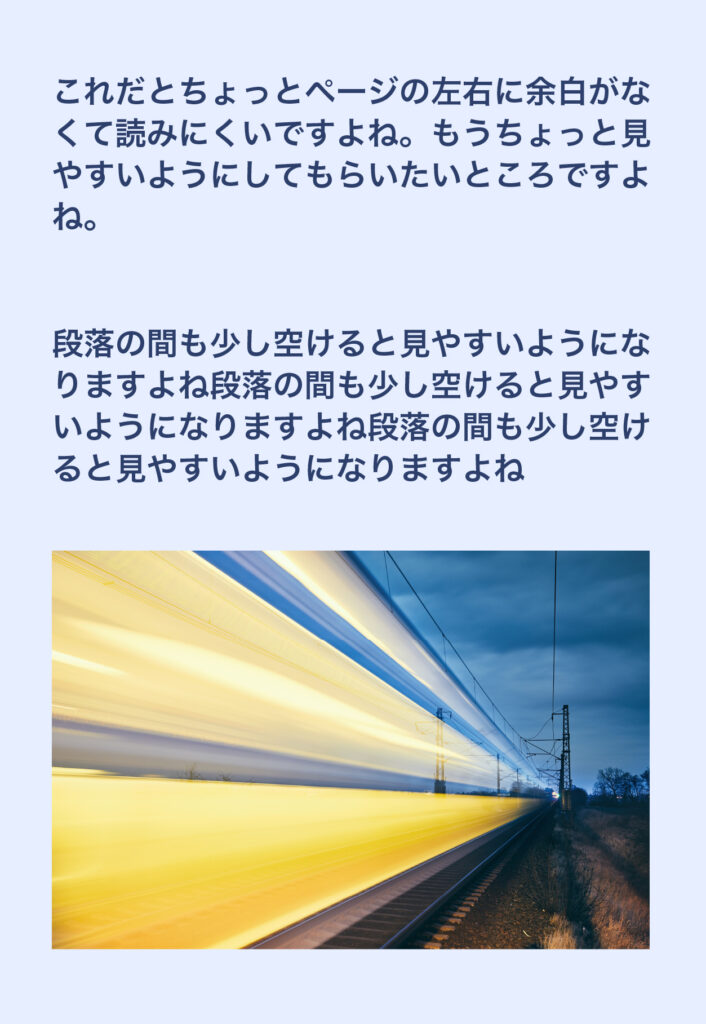
ではこちらではどうでしょうか?左右の余白・セクションや画像との余白を取るだけでも読みやすくなりましたよね。
余白を適切に取ることで、ホームページ上の情報が整理されて見やすくなり、読み手に安心感や信頼感を与えられます。
3. ナビゲーションが明確で迷わない
「このホームページ、どこから見たらいいの?」「次に何をすればいいのかわからない…」
そんな“迷子状態”にしてしまうと、ユーザーはすぐにページを離れてしまいます。
見やすいホームページの大きな特徴は、目的地までの道筋(導線)がハッキリしていること。
訪問者が「ここにある情報を見たい」「このサービスについてもっと知りたい」と思ったとき、迷わず進める設計がされているかがカギです。
グローバルメニューで全体構成がわかる


「このサイトにはどんな情報があるか」がひと目で把握できます。
プルダウンのメニューも実装して、ページごとの階層構造がわかるようにしておくと親切ですね。
各ページにパンくずリストがある


自分が今どの階層のページにいるのかがわかり、トップや他のカテゴリにも戻りやすくなります。
(例:ホーム > サービス > デザインプラン)
各セクションのタイトルが明確


スクロールしていく中で、「今どんな内容を読んでいるのか」が常に明確。
ブログの場合は、テーマによっては目次に反映されるので、それを見るだけで何のことを伝えているのかがわかります。ですので、ぱっと見で何を伝えているのかがわかるタイトルにしておくのが良いでしょう。
最後に「お問い合わせ」「予約」などの行動を促すボタンがある


「お問い合わせ」「無料相談」「LINE登録」など、次にしてほしいアクションがわかりやすく表示されていると、コンバージョン率にもつながります。
ナビゲーション設計は、「ユーザーへのおもてなし」。
初めて訪れた人でも迷わず心地よく進めるように、案内表示を整える=見やすさをつくることになります。
特にサービスサイトや集客を意識したページでは、この“迷わせない設計”が、見やすさに繋がり、さらに成果に直結する重要なポイントです。
4.最後まで読み進めたいと思う内容構成
せっかくページを開いても、ただ文字がずらりと並んでいるだけだと、途中で読むのをやめてしまう人も多いです。
そこで意識したいのが、「読み続けたくなる工夫」。
- 適度に画像や図を挟む
- 重要なポイントは強調や囲み枠を使う
- 読者の気持ちに寄り添った語り口
- 自分ごとのように感じられる例えや問いかけ
私がブログを書くときも上記のことを心がけています。読む人を飽きさせない工夫が必要と考えています。こうした工夫によって、読むリズムが生まれ、「もっと読んでみようかな」と思ってもらえます。
ちなみに、こうした構成や文章の工夫も含めたホームページ全体の流れや設計のことを「サイト設計」や「ホームページ設計」と言います。詳しく知りたい方はこちらの記事をご覧ください。


5.セクションごとに違いが感じられる見せ方になっている
たとえば、全セクションが同じ配色・同じレイアウトで並んでいたら、どう感じるでしょうか?
途中でセクションの切り替わりがわからず、「これってまだ同じ話が続いてるのかな…?」と感じてしまうことも。
そうならないために意識したいのが、構成のメリハリです。
- 配色に変化をつける(たとえば交互に白→薄グレー)
- レイアウトを左右交互に切り替える
- セクションタイトルのデザインを変える
こうすることで、視覚的にも「今、違う話に切り替わったんだな」と理解しやすくなり、読み手の集中力も途切れにくくなります。


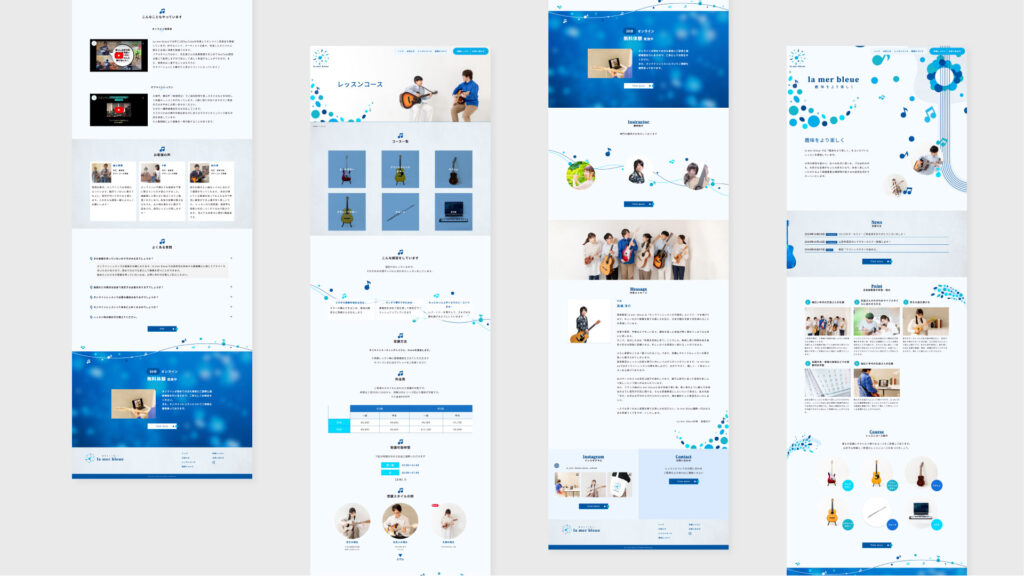
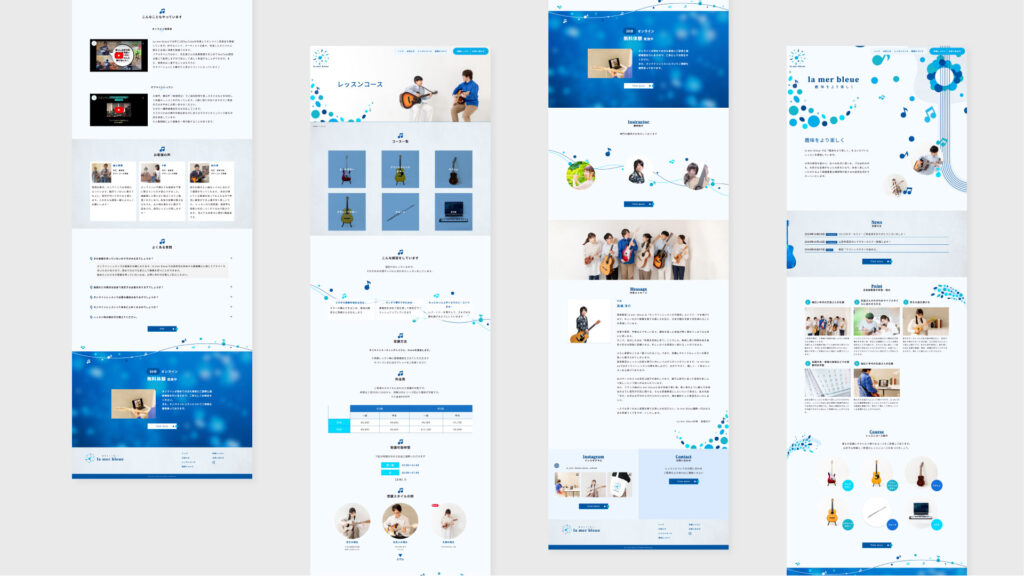
たとえば、私が以前制作した音楽教室のホームページでは、
- 見出しにわかりやすいアイコン画像を入れる
- セクションごとに背景の色を切り替えて、メリハリをつける
- お問い合わせなどのコンバージョン部分は、背景を少し濃いめにして目立たせる
…といったように、「読みやすく・伝わりやすくなる工夫」を随所に取り入れています。
実際のサイトを見ると、そういった工夫がどんなふうに活きているかが伝わると思います!
もっとこのサイトを詳しく見たい方は、こちらの制作実績のページもご覧いただけると嬉しいです!


実践したい「見やすいデザイン」の7つの工夫
「なんだか見づらい」「読みにくい」…そんな印象を与えてしまうと、せっかく訪れてくれたユーザーがすぐに離れてしまうことも。でも、ちょっとした工夫で、ホームページやLPの“見やすさ”はぐんと変わります。
ここでは、デザイン初心者でもすぐに実践できる「見やすくする7つのコツ」をご紹介します。
1. ホームページを見やすくするためのフォントサイズと行間の目安
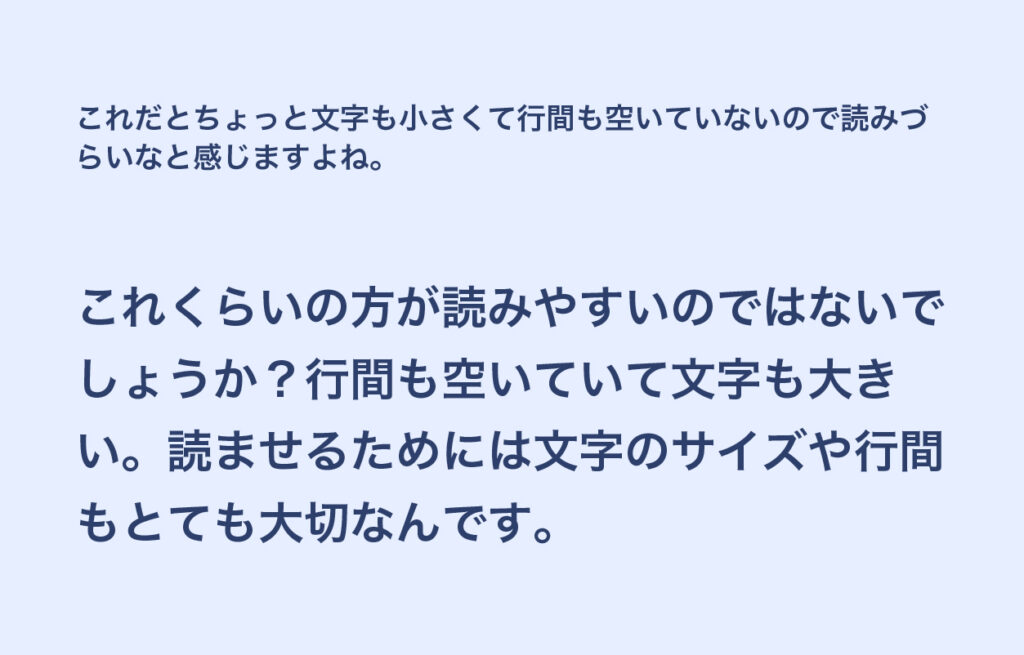
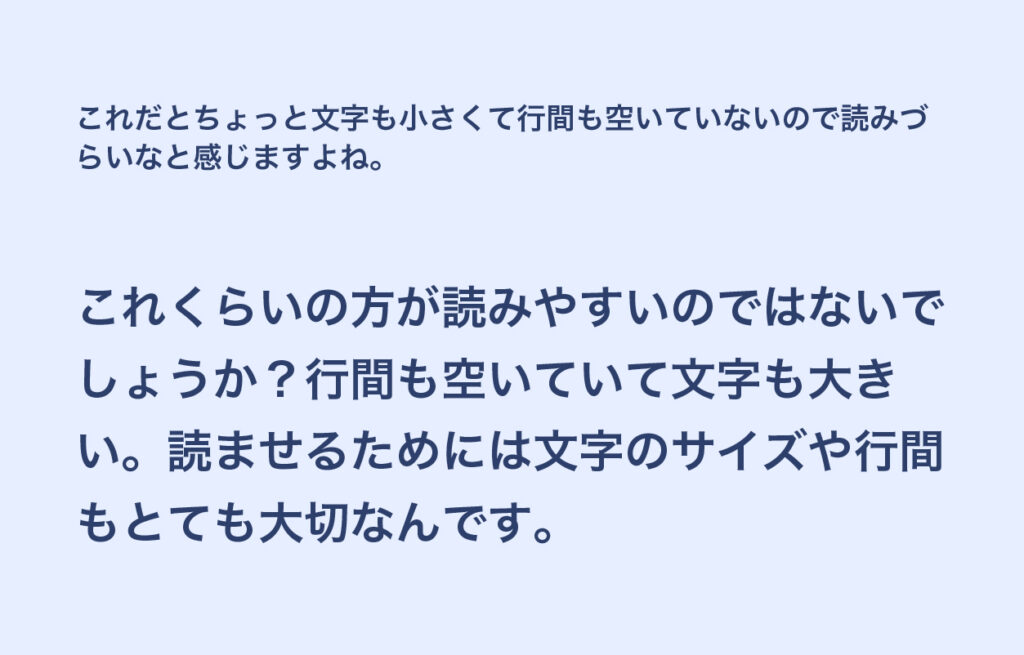
文字が小さすぎたり、行間がギュッと詰まりすぎていると、それだけで視認性が低くなってしまい、読む気がなくなってしまいます。
目安としては「本文の文字サイズは16px前後」「行間は文字サイズの1.6〜1.8倍」がおすすめ。
読みやすい=「読む負担が少ない」こと。
心地よく読めるよう、ゆとりある文字設計を意識しましょう。


2. 見やすいデザインに欠かせない色使いのポイント
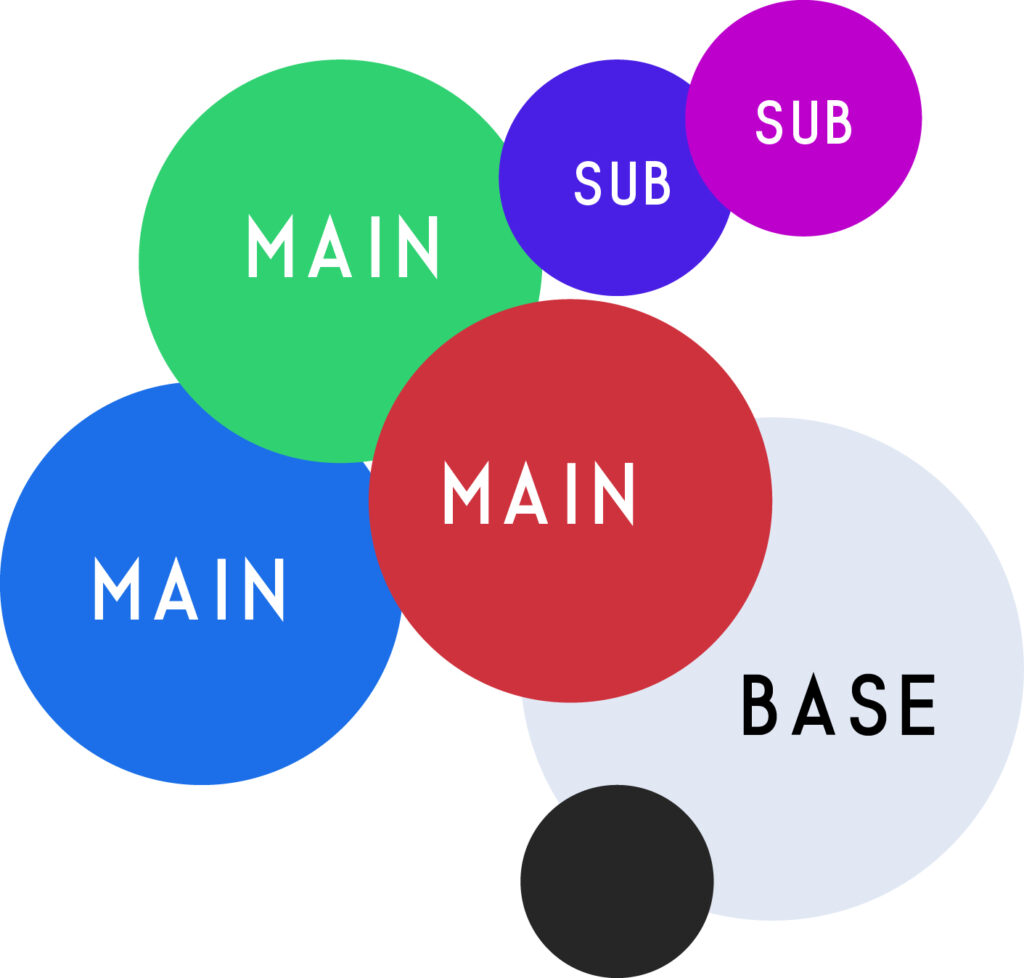
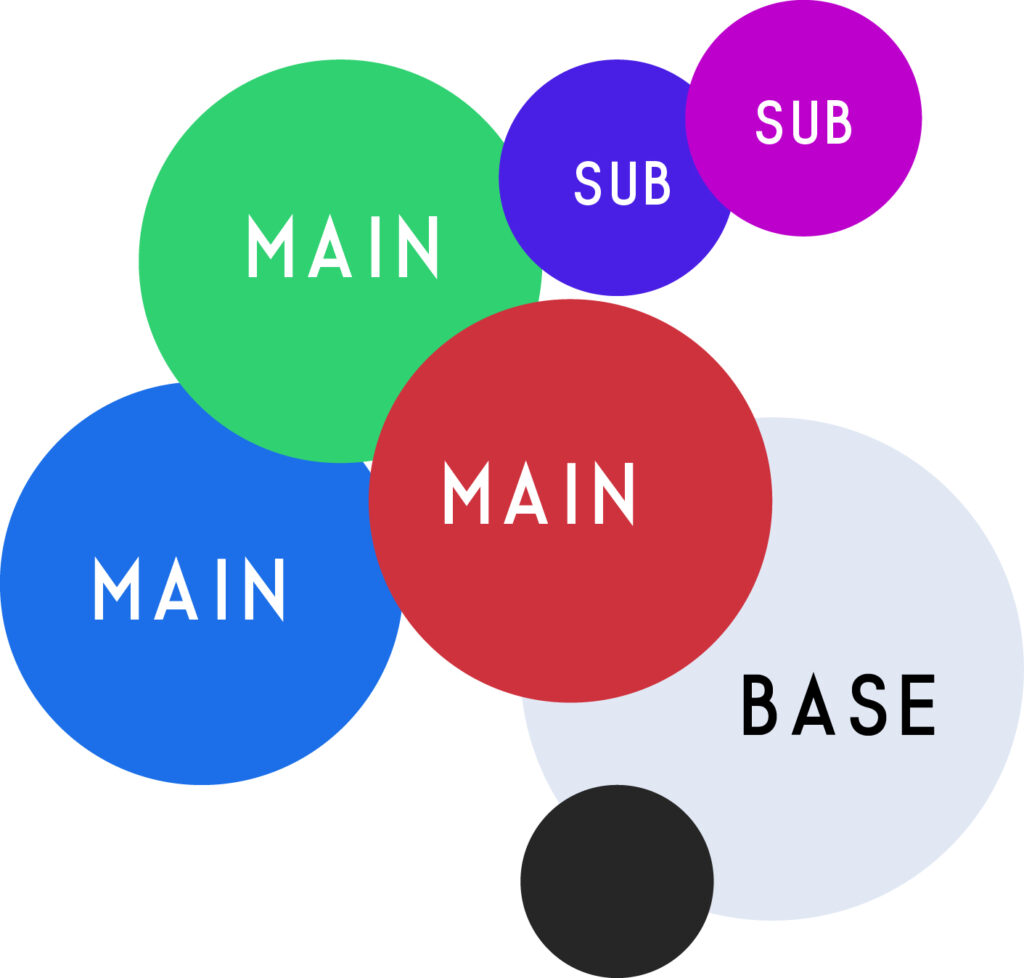
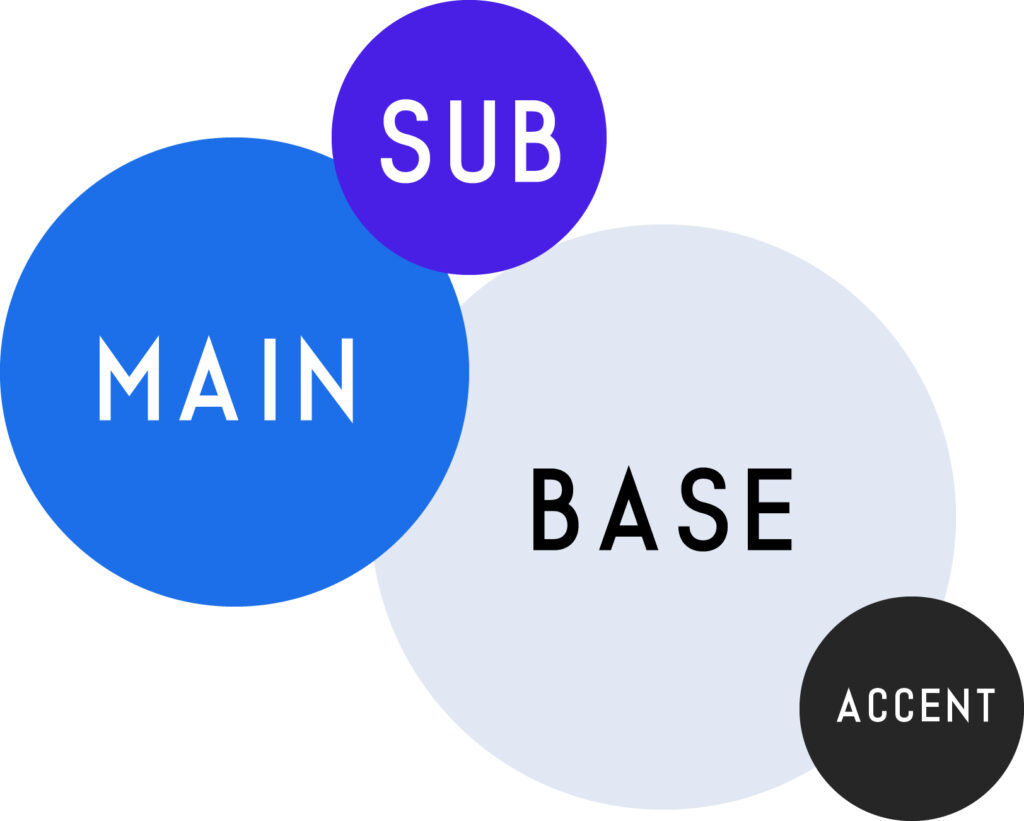
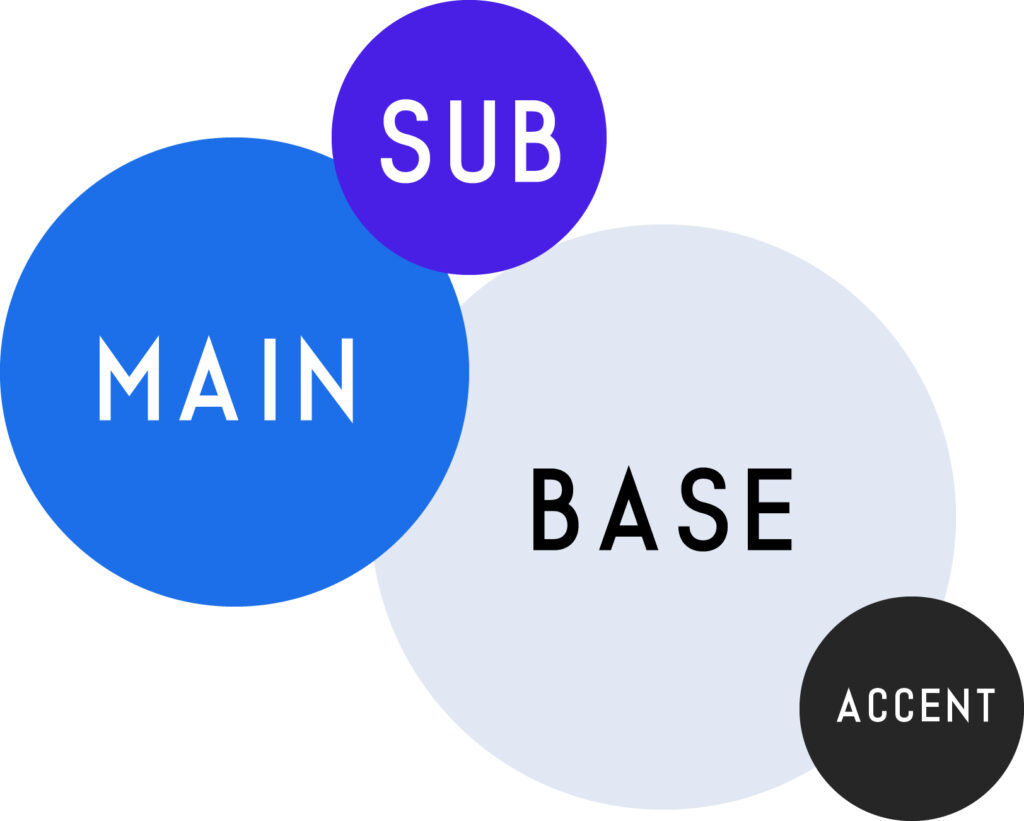
メインカラー・サブカラー・アクセントカラーを3色以内で構成すると、統一感が出て視認性もアップします。
色の使いすぎには注意が必要です!(もちろん多色使いのサイトもありますが、多色は同じトーンにするなど、その分工夫も必要となってきます!)


こちらのカラーパレット。明らかに色を使いすぎですよね。このように多色使いをしすぎてしまうと、目がチカチカして離脱の原因になってしまいます。


一方こちらのカラーパレットだと、メインカラー・サブカラー・アクセントカラーなどがまとまっていて、見ている方も疲れないですよね。
3. スマホ・PC両方で見やすいレスポンシブ対応
今の時代、ホームページを見る人の7〜8割はスマホユーザー。
だからこそ、「スマホでちゃんと見やすいかどうか」がとても大切なんです。
PCではバランスよく見えていたとしても、スマホで見たときに
- 文字が小さすぎる
- ボタンが押しにくい
- 横スクロールしないと読めない
…といった不便があると、それだけで離脱されてしまうことも。
まずは、スマホ表示でもしっかり読みやすく・使いやすいか?をチェックしましょう。
- 文字サイズは小さすぎない?
- ボタンは親指でタップしやすいサイズ?
- スクロールは縦にスムーズ?
こうした点を確認しておくことが、見やすさにつながります。
また、スマホと一口に言っても、iPhone・Android・タブレットなど、端末はさまざま。
しかも、機種によって画面のサイズも少しずつ違います。
だからこそ、いろいろなデバイスで見たときに、崩れたり使いづらくなっていないか?を事前に確認しておくのがベスト。
「どんな端末から見ても快適!」なホームページを目指すことが、今の時代には欠かせないポイントです。
4. ファーストビューで伝えたいことを明確に見やすくする
ページを開いて3秒で「ここに必要な情報がある」と思ってもらえるかが勝負。
最初に目に入るファーストビュー(トップの見える範囲)に、キャッチコピーやビジュアルで「何のサイトか」を明示しましょう。
訪問者の関心を引ければ、その先のスクロール率や滞在時間にもつながります。


例えばこちらのホームページですが、トップに入った瞬間「触育ベビーマッサージ」のサイトということがわかって、さらにボタンが「講座について詳しく見る」と書いてあることから、触育ベビーマッサージの講座の紹介なんだなとわかります。
このようにファーストビューを一目みただけで何を伝えたいのかがわかるようにすることが大切です。
5. セクションごとに見出し・構造をつける
ホームページの情報を整理するには、「構造」がとても大切。
H2・H3などの見出しタグを使って、内容を段落ごとに分けましょう。
まさに今あなたが読んでいるこのページも、最後まで読んでくれるように、セクションごとに見出し・構造をつけています。
長めのページでも、「今どこを読んでいるか」が一目でわかると、読み飛ばしや目的の情報探しがラクになります。文章をただ並べるだけでなく、“視覚的な区切り”も意識してみてください。
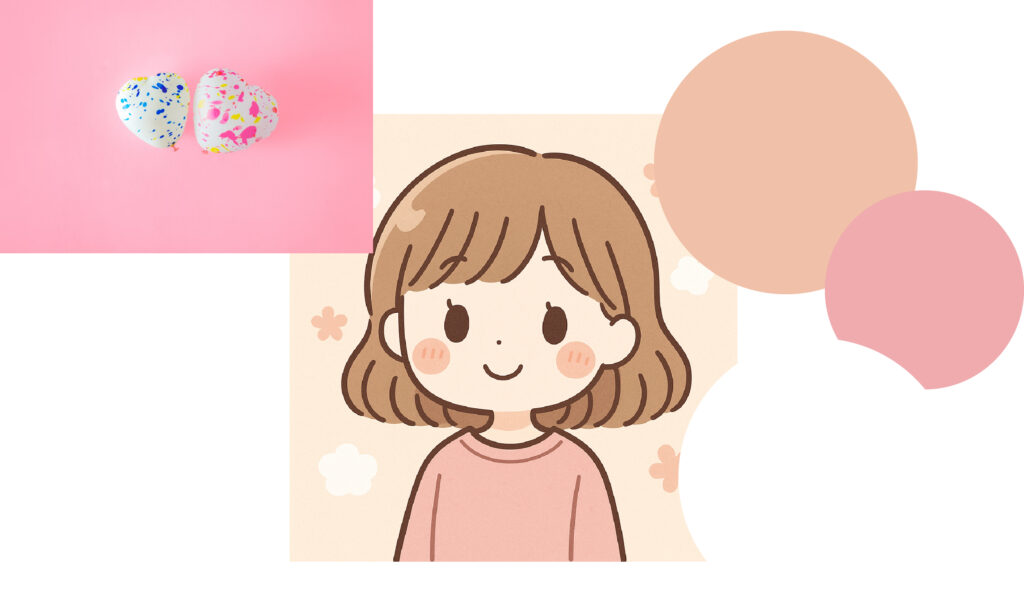
6. 画像の使い方に統一感を持たせる「トンマナ設計」
「かわいいイラスト」と「ビジネス風の写真」が混在していると、どこかちぐはぐな印象に。
サイト全体の印象を左右するのが「トンマナ(トーン&マナー)」です。
たとえば、ナチュラル系なら淡い色味+ふんわりした写真。
スタイリッシュ系なら、黒ベースでシャープな写真など。
ブランドの世界観に合わせて、ビジュアルも“統一感”を持たせましょう。


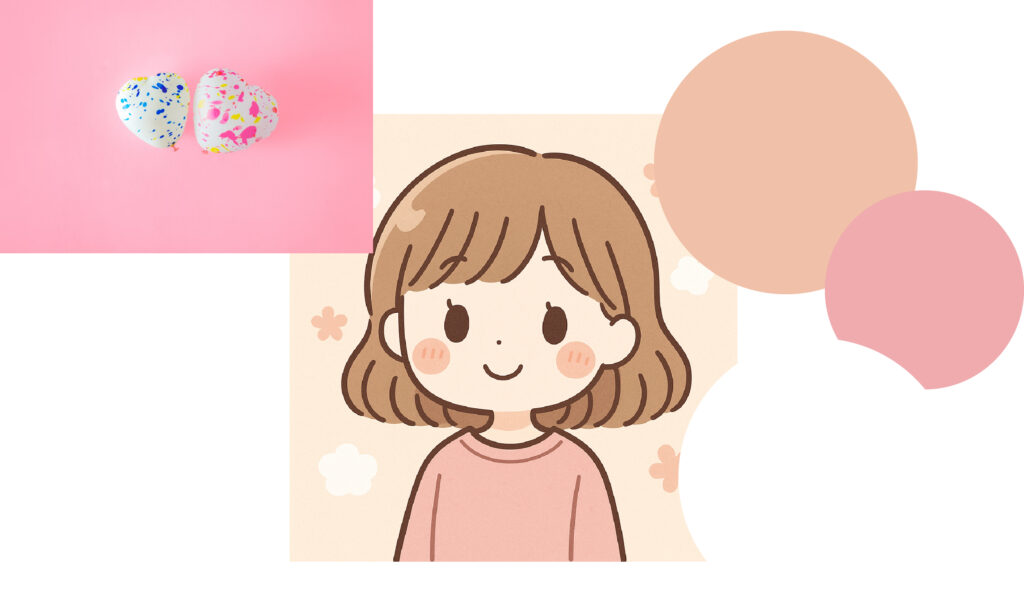
真ん中のイラストに対して、左の写真も合ってないし、右のカラーパレットも印象がチグハグですよね。これだと「トンマナ合ってない」状態です。


一方こちらはどうでしょうか?真ん中のイラストに対して、左のお写真もかわいい印象ですし、右のカラーパレットもイラストと色味が近いですよね。
このように、写真・イラスト・色味など、ひとつひとつの要素を揃えることで、サイト全体の“世界観”がぐっと整いますし、結果的にホームページやデザインにした時に見やすくなります。
トンマナが合っていると、見る人に安心感や信頼感を与え、「なんか素敵だな」「ちゃんとしてるな」と自然に伝わるんです。
デザインの印象は、“パッと見”の数秒で決まるとも言われています。
だからこそ、見た目の統一感はただのおしゃれではなく、「伝わる・選ばれる」ための大事なポイントなんですね◎
7. CTAボタンの視認性を高める
「お問い合わせ」「資料請求」「購入する」など、ユーザーに行動を促すボタン=CTAは、見落とされては意味がありません。
- 周囲に余白を持たせて埋もれないようにする
- 配色で目を引く工夫をする
- ボタンの文言をわかりやすくする
これらを意識するだけで、コンバージョン率(CVR)が変わってきます。
“見てもらう”だけでなく、“動いてもらう”デザインにしていきましょう。


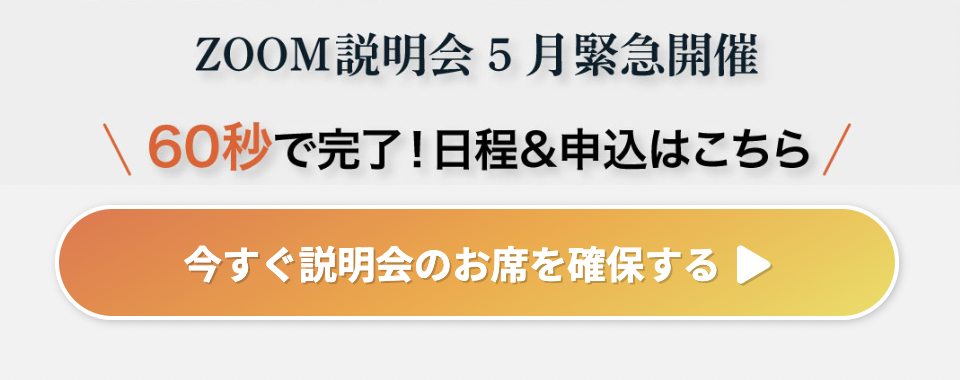
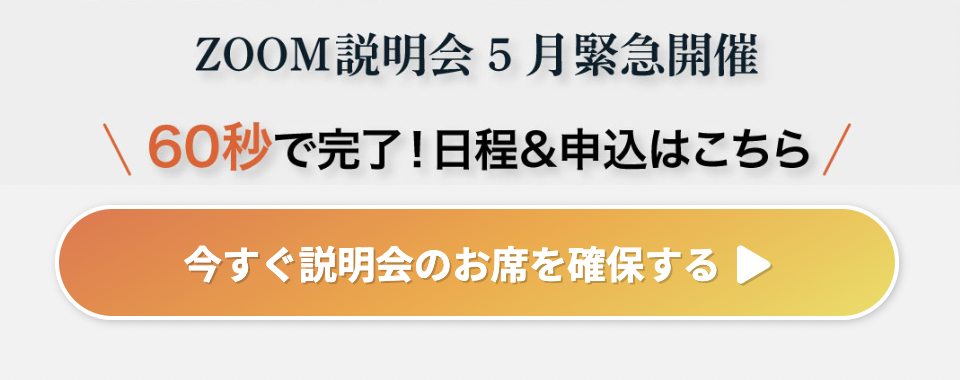
こちらは、私が制作に関わったランディングページ(LP)のCTA(行動ボタン)の例です。
ただ「ボタンを置くだけ」ではなく、つい押したくなるような工夫を細かく仕込んでいます。
たとえば、ボタンに書かれている文言。
よくある「説明会はこちら」ではなく、
「今すぐ説明会のお席を確保する」と書くことで、
“今行動しなきゃ!”という気持ちに自然と働きかけています。
さらに、そのボタンの上にも一言コピーを入れていて、
「60秒で完了!日程&申込はこちら」と記載。
「これなら手間がかからなそう」と思ってもらえるように、ハードルを下げる言葉を添えています。
こうした小さなひと工夫が、実はユーザーの行動につながる大きなきっかけになるんです。
まとめ|見やすいデザインは、ユーザーへの“思いやり”
見やすさは「デザインがオシャレかどうか」ではなく、「相手に伝わる設計ができているかどうか」。
いくら素敵なサービスや商品があっても、それが“伝わる形”になっていなければ、誰にも届きません。
伝えたい想いがあるなら、届け方にも工夫を。
見やすいホームページは、信頼につながり、成果につながる大切な“土台”です。
先程お伝えした通り、ほんのちょっとの工夫で、デザイナーさんでなくとも、見やすいデザインやホームページを作ることは可能です。
ぜひ、今日から取り入れて見ていただけると嬉しいです!
見やすいデザインで成果につながるホームページにしたい方は、30分の無料相談をご利用ください
あなたのホームページ、見やすさチェックしてみませんか?もし結果につながっていないのであれば、もしかしたら、ホームページの見づらさが原因かもしれません。
30分の無料相談で見やすいホームページに導くためのヒントをお伝えさせていただきます!
ホームページで集客したいなら
こんなこと叶えたいと思いませんか?
- 地元の人に向けて自分の事業の魅力を伝えていきたい!
- 新規オープンしたお店に地域の人を呼び込みたい!
- ホームページを持っているがもっと伝わるものにリニューアルしたい!
- ただホームページを作るだけでなく、しっかりと見てもらえるページにしたい!
\ 地元集客を強化するなら/