ホームページ制作において、成果を出すために欠かせない「設計」。
ターゲットやサービス内容が決まっているなら、次に考えるべきは「どう届けるか」です。
この記事はこんな方におすすめです!
- 商品・サービスはあるけど、届け方がわからない方
- ホームページの設計をプロにサポートしてほしい
- 「作る前に戦略を整えたい」と思っているデザイナー・事業主の方
- 理想のお客様にしっかり届けたいと考えている方
この記事では、ホームページ設計(WEBサイト設計とも言われます)の重要性から、失敗例、具体的な設計のポイントまで詳しく解説。
“届けたい想い”を正しく届けるために、設計段階から戦略的に考える方法をお伝えします!
ホームページ制作における「設計」の重要性
ホームページを作りたい──。
そんなとき、つい「デザインはどうしよう?」と見た目から考えたくなるかもしれません。
でもいきなりデザインから入るとキケン!
まず先に取り掛かるべき大事なことは、作り始める前に描くホームページの「設計図」です。
もし既に
- 誰に届けたいか(ターゲット)
- 何を届けたいか(サービス内容)
この2つが決まっているのであれば、この記事を最後まで読むことをおすすめします。そしてそんなあなたに今回お伝えすることは、“どう届けるか”を設計していくということです。
この記事では、「ターゲット」や「サービス内容」が決まった状態を前提に、
“届け方の戦略”を設計する方法をお伝えしていきます。
※もしまだ「ターゲット」「サービス内容」があいまいな場合は、
想いと言葉を整理することから取り組むのがおすすめです!
なぜホームページ設計(WEBサイト設計)が必要なのか?
サービスをただ並べるだけでも、一見ホームページは「完成」したように見えます。
でも、本当にそれで成果が出るでしょうか?
答えはNOです。
なぜなら、GoogleがSEOで評価しているのは、“ホームページにどんな内容があるか”だから。
検索してきた人の悩みを、ちゃんと解決できるページになっているか。
ただ並べただけでは、検索意図にも、心にも届きません。
ホームページ設計は、結果を出すための必須条件。
設計を抜きにして、ホームページの成功は語れません。

ホームページ設計(WEBサイト設計)をしないとこうなる!よくある 失敗チェックリスト3選
ここでは実際もしホームページ設計をしないと、こんなことになってしまう失敗例をお伝えします!
もしご自身のホームページをお持ちなら、ぜひこの失敗に当てはまっていないかチェックしてみてくださいね。これからホームページを作る方であれば、このポイントを意識してみてくださいね!
よくある失敗チェックリスト3選はこちら!
伝えたいことがバラバラになり、誰にも刺さらない
ページの流れがちぐはぐで、読んでもらえない
自分でも更新や改善がしにくくなる
実は、私もはじめてホームページを作ったとき、この3つ、全部やらかしました。
当時は、WEBディレクションの知識も浅く、「とにかく作ること」に必死で、誰に、何を、どう届けるか?という設計まで頭が回っていませんでした。
でも、作っただけでは成果にもつながらないし、本当にお客様のためにもならない。
そう痛感してから、どうやったら届けたいことが、しっかり伝わるか?そしてアクションを起こしてもらえるか
を意識して設計を学び、実践し、改善を重ねてきました。
今、あなたがもし「なんだかしっくりこない」と違和感を感じているなら、それは設計を見直すチャンスかもしれません。
失敗例1:伝えたいことがバラバラになり、誰にも刺さらない
例えば、「私たちの強みはこれもあります!あれもあります!」と、
サービス内容をいろいろ詰め込んだだけのホームページ。
結果、結局何を推したいのかが伝わらず、誰にも響かない。
誰にとっても「なんとなくいいかも」で終わってしまい、
「この人にお願いしたい!」とは思われなくなってしまいます。
それでは、この失敗例はどうやって改善したら良いのでしょうか?
解決策:1ページにつき、1ターゲット・1つの導線を意識する
ホームページの1ページには、
「誰に」「何を伝えたいか」 を一つに絞ることが大切です。
たとえば、
「サービスの強みも紹介したいし、会社の理念も載せたいし、最近の活動報告も……」
と、あれもこれも詰め込んでしまうと、
結局どれも中途半端になって、誰にも届かなくなってしまいます。
だからこそ、
このページは誰向け?どんな行動を促したい?
を最初にしっかり決めておくことがポイント!
- サービス紹介ページなら「資料請求してもらう」
- 会社紹介ページなら「安心感を伝える」
- 実績紹介ページなら「具体的な成果を伝える」
そんなふうに、
1ページごとに“ゴール”を明確に設定する。
これを意識するだけで、
情報がすっきりまとまり、
ターゲットにストレートに届くホームページに変わります!
失敗例2:ページの流れがちぐはぐで、読んでもらえない
例えば、トップページに会社紹介、その次に採用情報、その後にようやくサービス内容……とバラバラな流れ。
ただコンテンツを読んでいる側は、「で、結局何が言いたいの?」と感じてしまい、
途中で離脱してしまいます。
ユーザーにとって自然な流れで情報が届かないと、ホームページはそっと閉じられてしまうのです。
それでは、この失敗例はどうやって改善したら良いのでしょうか?
解決策:ユーザーの目線に立って、ストーリーを組み立てる。
ホームページは、ただ情報を並べるのではなく、「どう見てもらいたいか」という設計意図が必要です。
例えば、【興味を持ってもらう】→【共感してもらう】→【行動してもらう】
この順番を意識してページ構成を考えることで、自然に読み進めたくなる流れを作れます。
そのためには、カスタマージャーニーマップというものを作っていきます。(後ほど解説します!)
失敗例3:自分でも更新や改善がしにくくなる
例えば、思いつきでコンテンツを足していったホームページ。
設計図がないから、後から「どこに何を追加すればいいのか」がわからず、
一貫性のないごちゃごちゃしたサイトになってしまいます。
さらに、アクセス解析をしても、どこを直せばいいのか、どう改善すればいいのかがわからない。
育てようにも、育てられないホームページになってしまいます。
解決策:サイト全体の「地図=設計図」を最初に作っておく。
サイトマップやワイヤーフレームを作ってからスタートすれば、
どこに何を置くかが明確になり、後から追加や修正をするときも迷わず進められます。
「このサイトはどう育てていくか」を見据えた設計をすることが、
ホームページを“育て続けられる資産”に変えていく秘訣です。
「届け方」を設計するからこそ、想いや価値が伝わり、結果に繋がる
ホームページは、あなたの想いと価値を届けるための“ルート”です。
どんなにいいサービスや強い想いがあっても、
届け方を間違えると、正しく伝わりません。そんなの勿体無い!って思うんです。

だからこそ、届けたい相手に届く設計図=戦略をセットにしてホームページ制作を提供しているのです。
それではここからは具体的にどんなふうにホームページ設計をしているのか、そして、ホームページをどのようにして結果に繋げていくかを解説していきたいと思います!
ホームページ設計(WEBサイト設計)に必要な3つのポイント
すでに「誰に」「何を届けたいか」は決まっているあなたへ。
次に考えるべきは、“どうやって届けるか”です。
ここでは、届け方を考えるうえで大切なポイントを3つに絞ってお伝えします。
共通して大事なのは、「読み手は、検索エンジンではなく“人”だということ」。

もちろん、Googleに評価されるためのキーワード対策も大切です。
でもそれ以上に、あなたのページを読む“たったひとりの人”に、どう伝えるか。
ここにまず、意識を向けていきましょう。
1. 理想のお客様の心の動きを読む
もし、何かホームページを見たとしても、初めて知ったホームページからいきなりサービスを購入するということはなかなかないですよね。
それと同じように、ホームページを見るお客様は、いきなり「申し込みボタン」を押してくれるわけではありません。
- どんなきっかけで興味を持つのか?
- どんな悩みや不安を感じているのか?
- どんな言葉やストーリーなら共感してくれるのか?

こうした「心の旅路=カスタマージャーニー」を想像しながら、設計していきます。
カスタマージャーニーでは、
「お客様がどんな気持ちで、どんなステップを踏んでいくか」を想像しながら、
それぞれの段階に合わせた打ち手を考えていきます。
2. 情報を戦略的に配置する
ホームページで大切なのは、単に情報を並べることではありません。
「どの順番で」「どんな流れで」伝えるか。
ここを戦略的に設計することで、
読み手に“最後まで”興味を持って読んでもらえるホームページになります。
届け方には、順番と流れが命。いわば、ホームページ全体がストーリーなのです。
これは一例ですが、
共感 → 解決策提示 → 信頼構築 → 行動誘導
この流れを意識するだけで、読まれる確率がグッと上がります。
具体的には…
- いきなりサービス説明をするのではなく、
まず「あなたもこんな悩みありませんか?」と共感を呼びかける。 - 次に、
「その悩みを解決するのが、私たちのサービスです」と自然に紹介する。 - そして、
「実績紹介」「お客様の声」で信頼感を積み重ねる。 - 最後に、
「無料相談はこちら」など、行動を促すCTAを配置する。
なぜここまで順番にこだわるのか?
それは、人は“納得できたとき”に初めて動くから。
ホームページを見たとき、「なんかよくわからないけど申し込もう」とはなりません。
読み進める中で「なるほど」「わかる」「ここなら安心できる」と納得し、
そして「じゃあ、お願いしよう」と行動する。
この自然な心の流れをサポートするために、情報配置にはストーリーが必要なのです。
実際に私の川崎市ホームページ制作のサービスページもそのような構成で制作しています。
このサービスを受けた未来や実例を見せながら実際のサービスの流れに移っていくのです。
サービス内容だけをページに盛り込んでもそれだけで人の心は動かないのです。だからこそ、ホームページにはストーリーを含めた情報設計が必要なのです。
よかったらこちらのサービスページの流れも参考にしてみてくださいね!

3. 行動を後押しする導線をつくる
ホームページでは、「見た人が、自然に次の一歩を踏み出したくなる導線設計」がとても大切です。
そのために必要なのが、CTA(コールトゥアクション)=次に取ってほしい行動への明確な誘導。
例えば
- サービス説明の最後に「無料相談はこちら」ボタンを置く
- 実績紹介のあとに「まずはお気軽にご相談ください」リンクを設置する
- 悩みを共感した直後に「資料請求する」バナーを出す
など、「次に何をすればいいか」を読み手に迷わせない設計が重要です。

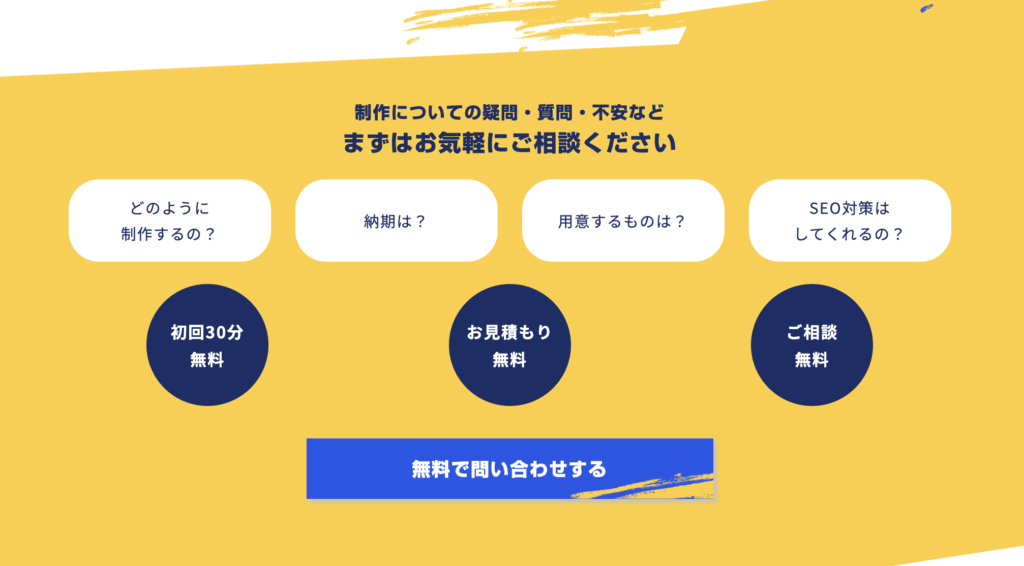
こちらの例は私のホームページのCTA設計です。サービスの説明をした後など、アクションに繋がるセクションの次に入れると効果的です。
そして、場合によっては最後のページだけではなくページの途中に入れることも効果的です。
どれだけいいコンテンツを用意しても、
行動につながる“道案内”がなければ、ホームページはゴールにたどり着きません。
だから、カスタマージャーニーを想像しながら、最適なタイミング・場所・言葉でCTAを設計していくこと。これが、成果につながるホームページづくりには欠かせません。
読まれる秘訣!ホームページ設計(WEBサイト設計)の具体的な流れ
私がホームページ設計をするにあたって、実際にやっていることを紹介します。
今回は川崎市のリフォーム会社を想定して、簡単に流れを説明させていただきますね!
リフォーム会社A社の設定
- 理想のお客様は川崎市在住・築15年以上の戸建てに住んでいるファミリー層。(子育てが一段落してきた30代後半〜50代くらい)
- 集客が紹介やリピート中心で、新規が伸びにくい
- 「地元の安心感」を強みにしたいが、どう表現していいかわからない
- 創業20年以上、川崎市内で実績多数
- 高齢化社会に向けた「バリアフリーリフォーム」をメインにしていきたい
メインのキーワードの設定
この企業は地域密着型のリフォーム会社で川崎市に住む人を助けたい!という想いがあります。
そのため、まずは「川崎市 リフォーム」でどれだけ検索されているか(ボリューム)とSEOの難易度を調べてみました。こうするとボリューム(1ヶ月の検索数)が590あるのにSEOの難易度は低め(数字が低いほど易しい)となっているので、狙い目ということがわかります。

ただ、最初から「川崎市 リフォーム」を狙っていくのは難しいです。そんな時はサジェストキーワードと言って、「川崎市 リフォーム 〇〇」といった、さらに単語を追加したキーワードから狙っていくのがおすすめです。そこで上位表示された場合、最終的に一番狙いたい「川崎市 リフォーム」でも評価が高くなり上位表示されていくという仕組みだからです。
この例の場合は、「リフォーム 補助金 2024 川崎市」など補助金を使ったキーワードであったり、「川崎市 浴室 リフォーム」など具体的な場所を入れたキーワードなども検索ボリュームがあるので狙い目でしょう。

また、強みがバリアフリーリフォームだったので、「バリアフリー リフォーム」でも検索してみました。その場合も「バリアフリー リフォーム」を直接狙いに行くのではなく、最初は「バリアフリー リフォーム 助成金」であったり、「バリアフリー 風呂 リフォーム」から狙いに行くのも良いでしょう。
市場・競合リサーチ
まずは、狙ったキーワードでどんなホームページが上位に出ているかを徹底リサーチしていきます。
今回は「川崎市 リフォーム」で一旦googleで検索をしてみます。その中でポータルサイト(まとめサイト)以外の個別の会社のホームページの内容をリサーチします。
普段何気なく見ているホームページ。でもリサーチとなったら、上位のサイトがなぜ上位に来ているのかを徹底的にリサーチすることが大切!
上位のサイトの良いところを参考にしつつ、自分はどこを強みや勝ち筋にしていくのかを決めるヒントになります。ここからはリサーチのポイントをいくつかお伝えさせていただきます!
狙いたいキーワードで上位にいる会社はどんな強みを打ち出しているか?
内装リフォームが得意?戸建て?マンション?リノベーション?
それとも総合的?どこの強みを打ち出しているか見てみましょう。
狙いたいキーワードで上位にいる会社はどんなコンテンツのホームページ設計(WEBサイト設計)をしているか?
料金・保証・施工事例など、どんなコンテンツをホームページに入れているかをみてみましょう。
その中で入れた方が良いコンテンツを参考としてみてみるのが良いでしょう。
狙いたいキーワードで上位にいる会社のホームページはどんなデザインか?
写真やデザインの見せ方は?安心感・おしゃれ感、どちら寄り?
同じようなデザインのサイトが多いと、また似たサイトか〜となってしまい、埋もれてしまいます。
デザインとしても、競合と被らない戦略的なデザインの考え方をする必要があります。
分析をした結果自社の勝ち筋はどこかを見極める
これを分析して、自社ならではの強み(例:アフターサービス充実・川崎市内限定の地域密着型サポートなど) を整理します。そして、自社のホームページ設計における勝ち筋を見つけていきます。
この時点で、「どこを差別化ポイントにするか」が明確になっていきます。
カスタマージャーニー作成
次に、理想のお客様(例:川崎市在住・築15年以上の戸建てに住んでいるファミリー層)の心の動きを想像して設計します。購入に至るまでの心の動き、そして、
例えば以下のような導線を考えるとします。
気持ち:最近家が古くなってきたな…老後に備えてリフォーム考えようかな
知るきっかけ:検索エンジン・チラシ配布・交流会など
打ち手:SEO対策・チラシ制作・名刺制作・交流会主催・営業など
→ホームページ以外の対策も考える必要あり
まずは存在を知ってもらうために、ホームページだけでなく地域へのチラシ設置も有効。
地元の安心感や、実績を伝えるコピーを意識。
気持ち:どんな会社があるのかな? どういうリフォームがあるのかな?
地域に絞ってホームページを検索する
「川崎市 リフォーム」「川崎市 リフォーム会社」「川崎市 リフォームおすすめ」
リフォームをしたい箇所に絞ってホームページを検索する
「バリアフリー リフォーム」「老後 リフォーム」「手すり リフォーム」等
打ち手:サービス内容・SEOブログの情報記事
気持ち:この会社はどのくらい実績があるのだろう?お客様の満足度は高いのかな?金額の予算って競合他社と違うんだろうか?どんな会社だろう?
打ち手:施工事例や口コミ・金額の比較表を掲載・会社案内
興味を持った人が抱く不安(料金・施工実績・信頼性)を解消する情報が必要。
気持ち:価格のオプションってどの範囲?どこまで対応してもらえる?事前に相談できる場所はあるんだろうか?
打ち手:よくある質問・SEOブログの不安解消疑問解消記事・お問い合わせ(相談窓口)
気持ち:悩みが晴れたからいざ、依頼!
打ち手:無料相談・無料見積もり
このように、心の流れを想定した上で、どういう打ち手やコンテンツ内容が想定できるか記していきます。
こうしてお客様の心の流れを追いながら考えていくと、
「どんなコンテンツが必要か」 が自然と見えてきます。
サイトマップ作成
次に、お客様の心の流れに沿ったページ構成(地図)を作ります。
サイトマップを作る元となるのは、カスタマージャーニーの打ち手から、どんなページが必要なのかを洗い出しているので、それをもとにサイトマップを作ります。先程あげた打ち手のページをまず洗い出してサイトマップにしてみます
【サイトマップ例】
- トップページ
- サービス紹介
- リフォームメニュー一覧(バリアフリーリフォーム 風呂 トイレなど)
- 施工事例
- 施工実績
- 料金案内
- よくある質問
- お客様の声
- 会社情報
- ブログ(リフォームお役立ち・疑問解消記事)
- 無料相談・見積もり
- お問い合わせページ
読み手が迷子にならず、スムーズに「問い合わせ」まで誘導できるような構成にそれぞれどのページがどのページにリンクしているかを明確にする必要があります。
またサイトマップを作る時のポイントとしては、1ページにつき、ターゲットを決めて、狙うキーワードを決めていくことです。そうすれば、1ページごとがSEOに対応している構成になり、ホームページ全体の設計としても、SEOが強くなっていくというわけです。
そして大まかにページの中の内容の構成(見出しベース)で整えておくとワイヤーフレームを作るときにスムーズかと思います。
ワイヤーフレーム作成
そして、サイトマップをもとに
各ページのレイアウト(設計図)を作っていきます。
【トップページ ワイヤーフレーム例】
- ヒーロービジュアル:「川崎市密着!あなたの家をもっと快適に」
- 施工事例への導線:「こんなリフォーム実績があります」
- サービスメニュー一覧:「リフォームできる場所・内容紹介」
- お客様の声:「喜びの声をご紹介」
- 問い合わせCTA:「無料相談はこちら」
▶︎ どの情報をどの順番で見せればいいか、
▶︎ どこでCTA(行動を促すボタン)を入れるか、を具体的に設計!
このワイヤーが、「読んだ人が自然に次のステップに進みたくなる流れ」をつくります。
ポイントとしてはSEOも人の心を打つエモーショナルライティング両方を意識した
「戦略的ワイヤーフレーム」を仕上げていきます!
まとめ|「どう届けるか」が未来を変える
ここまで、普段私が行っている「ホームページ設計(WEBサイト設計)」の手順を、
ぎゅっと詰め込んでお伝えしてきました。
でも実際には、ここに書かれていることを一人で完璧にやりきるのはとても難しい と、私は思っています。
なぜなら、自分のことって、意外と自分では見えないから。
どんなに素敵な想いがあっても、どんなに魅力的なサービスがあっても、
「届け方」次第で、ちゃんと届くかどうかは変わってしまう。
私は、そうやって埋もれてしまう想いや価値を、本当にもったいないと、心から思っています。
だからこそしっかりと設計して、
あなたの想いを、あなたが届けたい人に、ちゃんと届けたい。それが、私の役割です。
届けたい想いも、届けたい価値も、すでにあなたの中には、ちゃんとある。
あとは、それを「届くルート」に乗せるだけ。
あなたのホームページ設計から、新しい未来が、きっと動き出します。
【届け方設計を一緒に進めたい方へ】
ここまで読んで、「自分の想いと価値は決まっている。
でも、それをどう届けたらいいか悩んでいる」
そんなふうに感じたあなたへ。
私は、ホームページ制作サービス【叶WEB】の中で、
STEP2「届け方設計フェーズ」をご用意しています。
こんな方におすすめです
- 商品・サービスはあるけど、届け方に迷っている
- 自分でデザインはできるけど、設計はプロにサポートしてほしい
- 「作る前に戦略を整えたい」と思っているデザイナー・事業主
- 理想のお客様にしっかり届けたいと考えている方
市場リサーチやカスタマージャーニー作成を通して、
あなただけの“届け方の設計図”を一緒に描いていきます。
まずは無料相談で、あなたの状況を聞かせてくださいね!
ホームページで集客したいなら
こんなこと叶えたいと思いませんか?
- 地元の人に向けて自分の事業の魅力を伝えていきたい!
- 新規オープンしたお店に地域の人を呼び込みたい!
- ホームページを持っているがもっと伝わるものにリニューアルしたい!
- ただホームページを作るだけでなく、しっかりと見てもらえるページにしたい!
\ 地元集客を強化するなら/