皆さんは、ホームページを見ているときに「よくある質問(Q&A)」をチェックすることってありますか?
「見ないかも」という方もいるかもしれません。
でも実はこのQ&Aこそが、ユーザーの不安を和らげ、行動を後押ししてくれる大切なパートなんです。
「ただ質問に答えているだけでしょ?」
「Q&Aより、本文をしっかり作り込んだ方がいいのでは?」
そんな風に思っている方も多いかもしれません。
たしかにQ&Aは、文章が並ぶだけになりがちで、つい読み飛ばされることもあります。
ですが――実はホームページ全体の成果を左右する“静かな営業マン”でもあるんです。
このブログでは、こんな方に向けて、
- Q&Aの内容がテンプレっぽくて悩んでいる
- Q&Aってそもそも必要?と感じている
- どう作ればいいのか迷って手が止まっているので作り方を知りたい!
そんな疑問にお応えします。
読んだあと、自分のホームページを「Q&Aの視点」で見直したくなるはずです。
ぜひ最後まで読んでみてくださいね!
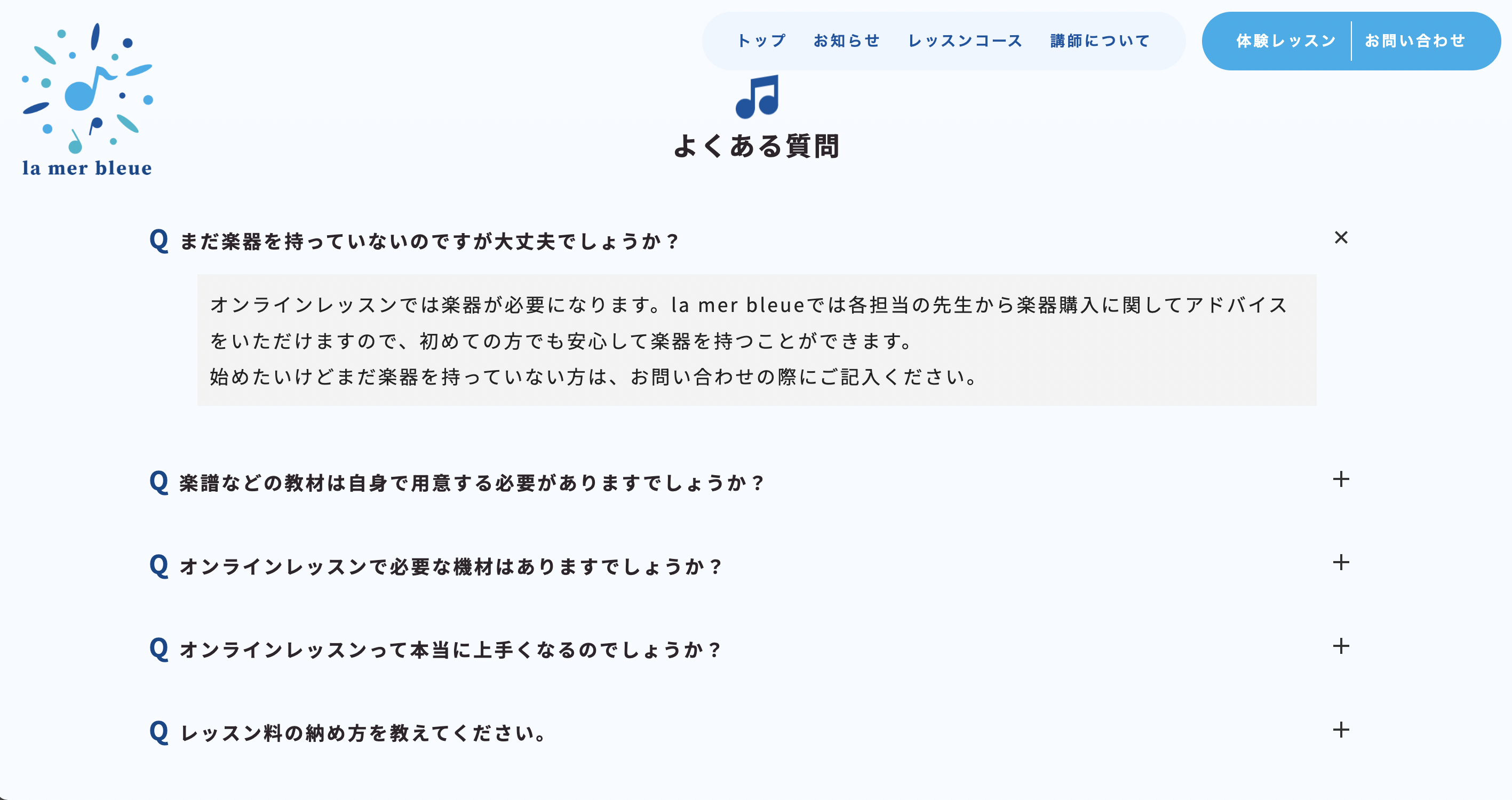
Q&Aページがもたらす3つのメリット

「よくある質問」ページは、地味な存在かもしれません。
ですが先ほどお伝えした通り、実は、ホームページ全体の成果を左右する“静かな営業マン”とも言える、ホームページに欠かせないパーツの一つなんです。
「Q&Aなんてなくても、お問い合わせがあれば答えればいい」と思われるかもしれません。
でも実際には、お客様が疑問や不安を感じた瞬間に“何も書かれていない”と、それだけで離脱されてしまうこともあります。
Q&Aページをうまく設けることで、
- お問い合わせ対応の負担が減る
- ユーザーの不安を解消し、離脱を防ぐ
- 回遊率がアップする
といったメリットが得られます。
それではここから1つずつ解説していこうと思います!
① お問い合わせ対応の負担が減る
ホームページを運用していると、「同じような質問が何度も届く」ということはありませんか?
実はこれ、多くの事業者さんが感じているお悩みのひとつです。
しかも、お問い合わせっていつ来るか分からない。
作業に集中したいときや、予定が立て込んでいるときに限って対応が必要になる…なんてこともありますよね。
そんなときに効果を発揮するのが、Q&A(よくある質問)ページです。
よくある質問をあらかじめホームページに掲載しておけば、
「問い合わせるまでもない疑問」は、ユーザー自身で解決できるようになります。
その結果、対応の手間も減り、時間と心にゆとりが生まれるんです。
でも、ここで一度「問い合わせる側の気持ち」になって考えてみてください。
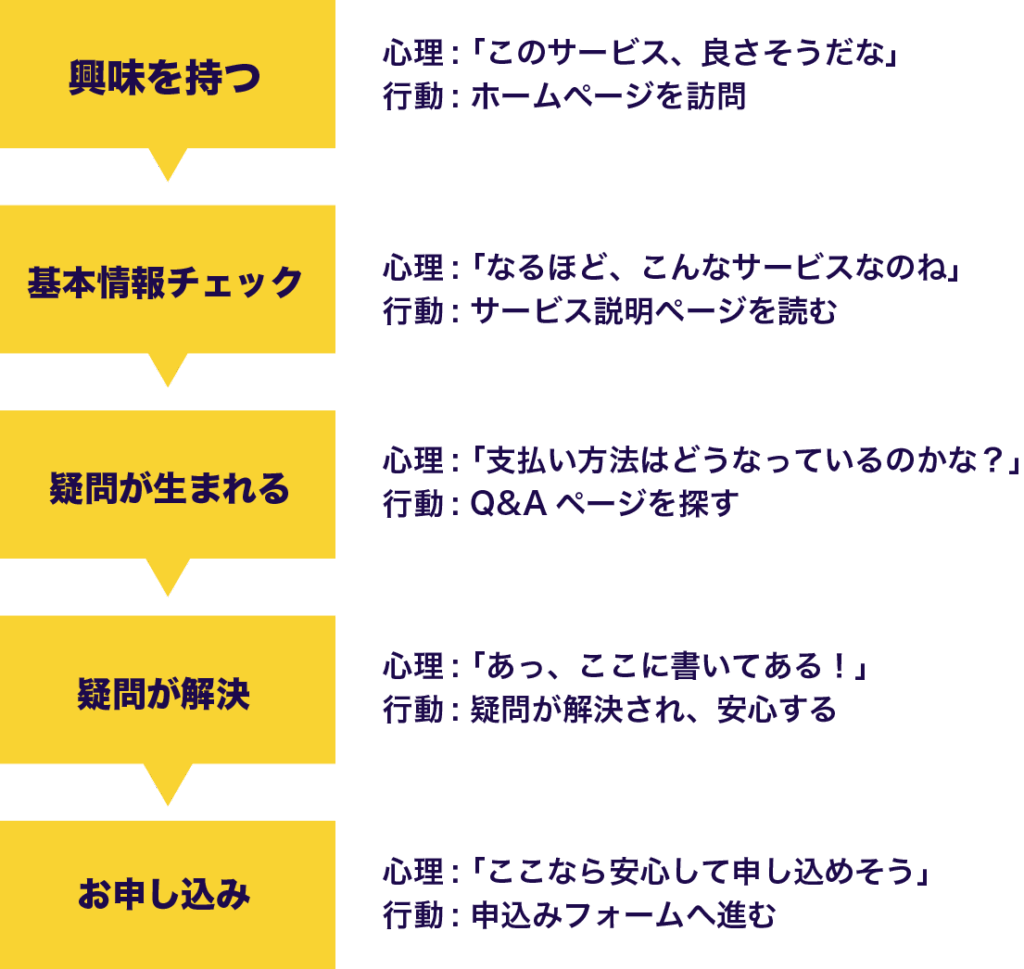
人はまず、ホームページで情報を探します。
トップページやサービス紹介を読んで、良さそうだなと思ったら、次は細かい点――
「本当に自分に合っているか」「他に条件はあるのか」などを確認しようとします。
そして、その中で“ホームページには書かれていないけれど、気になること”があったときに、ようやくお問い合わせをするんです。
たとえば:
- 「支払い方法にクレジットカードは使えるのかな?」
- 「子連れでも利用できるのかな?」
- 「キャンセルってどこまで対応してくれるんだろう?」
こうした“ちょっとした疑問”は、Q&Aでカバーしておけば、事前に不安を解消できます。
結果として、余計な問い合わせを減らしつつ、申し込み率も上がる。
Q&Aは、お客様にとっても運営側にとっても「あると助かる」存在なんです。
特にサービス提供前のやり取りや、初めての方向けの基本的な質問は、一度書いておけば何度でも機能してくれる資産になります。
② ユーザーの不安を解消し、離脱を防ぐ
申込みや購入の前って、どんなに良さそうなサービスでも、「ちょっと気になること」が出てきませんか?
たとえば…
- この料金って、税込?それとも別?
- 支払い方法は?カードは使える?
- キャンセルってできるのかな?
- 私みたいな初心者でも大丈夫なんだろうか?
こういった疑問は、誰でも抱く“ごく自然な心理です。
むしろ、不安がまったくない状態で申し込みを決める人の方が珍しいかもしれません。
そしてこのとき、もし疑問に対する答えがどこにも見当たらなかったら…
「まぁ、やめておこうかな…」
「もう少し詳しく書いてある他のところを探そう」
と、ユーザーはすっとページを離れてしまうのです。
「ちょっとした不安」は、行動を止めてしまう“静かな壁”になります。
だからこそ、Q&Aページはその“壁”を取り払う、頼れる存在。
誰もが感じるであろう不安や疑問に、あらかじめ答えておくことで、
「あっ、ちゃんと考えてくれてるんだな」
「ここなら安心して申し込めそう」
と、安心感と信頼感を生み出し、申込みや購入へのハードルをぐっと下げてくれます。

本文をどれだけ丁寧に書いていても、“Q&Aという形式”だからこそ見つけやすく、読まれやすい情報もあります。迷っている人の背中を押す。
それが、Q&Aの大事な役割なのです。
③ 回遊率がアップする
Q&Aページは、単に質問に答えるだけの場所ではありません。
「次に見てほしいページへ、自然に誘導する導線」としても、とても有効なんです。
たとえばこんなふうに設計できます:
- 「料金についての質問」→ 詳細は[料金ページ]へリンク
- 「レッスンの流れについての質問」→ 詳しくは[サービス詳細ページ]で解説
- 「キャンセルポリシーについて」→ 規約ページや注意事項ページへの導線
こうしたリンクをQ&Aの中に差し込むことで、ユーザーは**疑問が出たタイミングで自然と他のページへ移動してくれます。サイト内での迷子を減らし、ページの滞在時間や回遊率アップにもつながります。
Q&Aはブログを書くネタの宝庫にもなる!
ちなみに、Q&Aに書きたいことが増えてボリュームが大きくなってしまうケースもあるのですが、
それは実は…ブログネタの宝庫!

質問の答えをQ&Aでは簡潔に触れておいて、「詳しくはこちらのブログでも解説しています」
といった形で記事にリンクすれば、Q&A → ブログ → 他ページ→CTA(お申し込み)という回遊の流れも生まれます。
こうした内部リンクの積み重ねが、サイト全体のSEO評価にもプラスに働くんです。
Q&Aページは、「答えて終わり」ではなく、ユーザーの“次の行動”を導くページとして設計していきましょう
どんな質問を載せるべき?|Q&Aネタの見つけ方と作り方
「Q&Aを作る」と言っても、何を書けば良いのか迷ってしまうことも。
以下の3つの視点を取り入れると、自然に内容が見えてきます。
過去のお問い合わせから拾う
一番リアルで信頼できるのが、実際にいただいた質問や相談内容です。
- メールやLINEでよく聞かれること
- 申し込み前に電話で確認された内容
- 商談やDMで「よく出る話題」
これらを見返してみると、必ず「何度も聞かれていること」が見つかるはずです。
特に「最初のやり取りで出る質問」は、“まだ信頼関係ができていない時点での不安”でもあるので、Q&Aに載せると効果的です。
自分がお客さんならどこが不安か?と想像する
まだ質問されたことがない場合でも、
「自分がこのサービスを初めて受けるとしたら?」という目線で考えると、不安や疑問が見えてきます。
- 申し込む前に何を知りたい?
- 「これってどうなんだろう…?」と思う場面は?
- 他のサービスと比べて気になるポイントは?
これは実際にそのサービスを受けたことがある人に聞いてみるのもおすすめです!
初心者の視点を取り入れることで、「あ、そこ不安だったんだ!」と新たな発見にもなります。
競合他社のQ&Aをリサーチしてみる
他社のホームページやLPにあるQ&Aも、ネタの宝庫です。
「この言い回しうまいな」「自分のサービスでも同じこと聞かれそう」
と思ったら、自分用にアレンジして取り入れてOK!
Googleで「〇〇 サービス名 よくある質問」と調べたり、同業者のLPをチェックすると、
自分の見落としていた疑問が見えてくることもあります。
よくある質問例(業種別)
実際によく見かける・聞かれる質問例を以下にまとめてみました!
コンサル系サービスのQ&A例
- どんな人に向いていますか?
- オンライン対応は可能ですか?
- 誰かと比較されませんか?
- 守秘義務はありますか?
サロン系サービスのQ&A例
- 持ち物は必要ですか?
- 子連れで行っても大丈夫ですか?
- キャンセル料はいつからかかりますか?
- (美容室)ロング料金はありますか?
教室系サービス(音楽・習い事・リトミックなど)のQ&A例
- 欠席した場合どうなりますか?
- 体験レッスンはありますか?
- お休み時の振替対応はありますか?
- お月謝の支払い方法は?(現金/振込/キャッシュレスなど)
◆ 物販・ネットショップのQ&A例
- 配送はどれくらいで届きますか?
- 返品・交換は可能ですか?
- ギフトラッピングはできますか?
- 領収書の発行はできますか?
Q&Aのネタは“お客様の不安のタネ”
よくある質問は、お客様が不安を感じるポイントの裏返しです。
そこにしっかり向き合っておくことで、信頼にもつながります。
ネタに困ったときは、
「お客様がつまずきそうなポイント」=「よくある質問」
と考えて、まずは1つから書き出してみてくださいね!
回遊を促すQ&Aページの作り方

「Q&Aページを作ろう!」と思っても、
いきなり画面に向かっても何を書けばいいか分からず、手が止まってしまうことってありませんか?
でも実は、Q&Aページづくりには“王道の流れ”があります。
この3つのステップを意識すれば、自然と中身が見えてきて、
しかも「信頼」「回遊」「SEO」までカバーできるQ&Aページに仕上げることができます。
それでは早速、回遊も成果も意識したQ&Aページの作り方を順番に見ていきましょう!
ステップ①:実際にあった質問・お客様の声を集める
まずは素材集めからスタートです!
「まだよくある質問なんてないよ…」という方でも大丈夫。
最初は1〜3個の質問でも充分効果があります。
どこから集めるかというと…
- メール・LINE・DMで実際に聞かれたこと
- 面談や商談の場でよく出る質問
- SNSでフォロワーさんから届いたコメントやリプ
など、リアルな声をそのままメモしておくのがコツ。
自分が答えたフレーズごと控えておけば、Q&Aの文面づくりも楽になりますよ。
ポイントは、「自分では当たり前でも、相手にとっては疑問」なことを見逃さないこと!
ステップ②:疑問→安心へ導くように構成する
Q&Aは「質問→答え」で完結してもOKですが、答え方次第で“信頼感”が変わります。
ユーザーは、ただ情報が欲しいだけではなく
「この人に任せて大丈夫かな」
「ちゃんと自分のことを考えてくれてるかな」
という“空気”も感じ取っています。
悪い例(そっけない・突き放し)
Q:体験レッスンはありますか?
A:ありません。
読んだ人:「え、ないの…(ちょっと不親切かも)」
良い例(前向きな代替案がある)
Q:体験レッスンはありますか?
A:現在は体験レッスンを行っておりませんが、まずは30分の無料相談をご活用ください。サービス内容について丁寧にご説明いたします。
読んだ人:「なるほど、じゃあまず無料相談してみようかな!」
このように、「できないことを正直に伝えながら、代わりの選択肢を示す」ことで、
不安を解消し、次の行動につなげる導線が生まれます。
答えの“書き方”で信頼と印象が大きく変わるんです!
ステップ③:SEO視点で見出し・回答文を整える
最後に忘れたくないのが、検索されやすいキーワードを自然に入れること。これを意識しておくだけで、Q&Aページ単体でも検索からの流入が見込めるようになります!
Q&AをSEO視点で改善した例
Before
Q:料金はどれくらいかかりますか?
After
Q:ホームページ制作の料金はどれくらいかかりますか?
「ホームページ制作」「ピアノ教室」「ヨガレッスン」など、サービス名やエリア名を見出しに含めるのがポイントです。また、回答文にもキーワードを散りばめておくと、Googleに「このページは◯◯の情報が載ってる」と伝えやすくなります。
3ステップを意識するだけで“静かな営業マン”に育つ!
Q&Aは、作り方ひとつで
- 疑問を解決し
- 安心を生み
- 次の行動につなげ
- SEOにも貢献する
という、まさに静かに働く営業マンのような存在になります。
最初はシンプルでOK。あとから足して、育てていけるのもQ&Aの良いところです◎
Q&Aページの設置場所と注意点
Q&Aページの適切な設置場所ってどこ?
Q&Aページについてよく聞かれるのが、
「そもそもQ&Aって、どこに設置するのがベストなんですか?」という質問です。
たとえば、Q&Aを1ページとしてまとめて作るべきなのか、
それとも各サービスページごとに載せた方がいいのか。
実はこれ、私自身も以前すごく悩んだことがあります。
結論としては、どちらが正解というより、“ホームページ全体の設計によって決めるのがベスト”だと考えています。
実際、私はホームページ制作をメインに行っていますが、それ以外にも「紙ものデザイン」や「デザイナー向け講座」など、複数のサービスを、異なるターゲット層に向けて提供しています。
そのため、私はそれぞれのサービスページごとに「よくある質問」を設けていて、今のところQ&Aをまとめた専用ページは設けていません。
ただし、今後はホームページ制作のQ&Aに関して、よくいただく質問が増えてきたら、専用ページを作る可能性は大いにあると思っています。
つまり、「最初から完璧なQ&Aページを用意しなきゃ」と構えすぎなくて大丈夫。
ホームページを運用していくなかで、どんな質問が多いのか、どこにまとめた方が見やすいのかが、少しずつ見えてくるはずです。
その都度、必要に応じてページ構成を柔軟に変えていく。
それが、ユーザーにとっても自分にとっても、心地よいホームページづくりだと思います。
Q&Aページって“後からでも育てられる”パーツ。
だからこそ、まずは「よくある質問」に気づいたときに、その都度メモしておくことから始めてみましょう!
注意!曖昧な答え・“逃げ”の回答は逆効果
Q&Aは、お客様の不安を取り除くためのもの。
でも逆に、書き方によっては「このサービス、大丈夫かな…?」と不安を与えてしまうこともあるんです。
たとえば、よく見かけるこんなパターン:
Q:支払い方法を教えてください
A:詳しくはお問い合わせください
Q:キャンセルは可能ですか?
A:規約をご確認ください
こういった“逃げ”のような答えは、ユーザーからすると…
「なんで書いてくれないの?」
「ちょっと不親切かも…」
「都合の悪いことがあるのかな?」
といった不信感につながってしまいます。
ネガティブな内容ほど、誠実さが信頼につながる
たとえ都合の悪いことでも、正直に・前向きに伝える工夫ができていれば、
それはむしろ「誠実なサービスだな」という印象を与えます。
たとえば、こう変えるだけで印象が変わります
NG例:
Q:キャンセルはできますか?
A:お問い合わせください。
改善例:
Q:キャンセルはできますか?
A:◯日前までのご連絡であればキャンセル可能です。それ以降はキャンセル料が発生しますので、詳しくは[キャンセルポリシー]をご確認ください。
ポイントは「答えをぼかさないこと」
Q&Aは“安心を届ける場所”。
少なくとも「ここを見れば、基本的な疑問にはちゃんと答えてくれている」と思ってもらうことで、信頼が育ちます。
「お問い合わせください」は、どうしても避けられない場合だけに留めて、それ以外は、できる範囲での明確な答えと、補足リンクのセットで書くように意識してみてくださいね。
まとめ|Q&Aページは“信頼と行動”を生む静かな営業マン
「Q&Aページなんて地味だし、なくても困らないかも」
そう思っていた方も、この記事を読んで、Q&Aページの可能性を感じてもらえたのではないでしょうか。
- 手間を減らして「対応効率が上がる」
- 疑問を解消して「離脱を防ぐ」
- 他ページへの導線として「回遊が生まれる」
Q&Aは小さなページですが、サイト全体の信頼と成果をじわじわ支えてくれます。
まずは、よく聞かれる質問を3つ書き出すことから始めてみませんか?
自分では気づかない“もやもや”を解消することで、お客様との距離がぐっと縮まりますよ。
ホームページで集客したいなら
こんなこと叶えたいと思いませんか?
- 地元の人に向けて自分の事業の魅力を伝えていきたい!
- 新規オープンしたお店に地域の人を呼び込みたい!
- ホームページを持っているがもっと伝わるものにリニューアルしたい!
- ただホームページを作るだけでなく、しっかりと見てもらえるページにしたい!
\ 地元集客を強化するなら/